Thu hút thêm traffic từ social nhờ vào Facebook Open Graph Tags
Là một người làm Digital Marketing, chắc chắn bạn đã từng nghe nói đến hoặc sử dụng qua thẻ title hay meta description. Và bạn cũng hiểu được những thẻ meta này có thể thúc đẩy thứ hạng trên máy tìm kiếm ra sao.
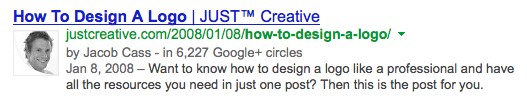
Nhưng bạn có biết những thẻ meta thực sự có ảnh hưởng đến lượng truy cập trên mạng xã hội không? Google có thẻ author (authorship tag) có khả năng làm cho kết quả tìm kiếm đính kèm thêm một hình ảnh thu nhỏ của kết quả từ đó thúc đẩy lượng CTR cao hơn, còn Facebook hay Twitter thì thế nào?
(Nguồn ảnh: Internet)
Thực tế là, cả 2 mạng xã hội này đều có những thẻ meta của riêng họ giúp cho bạn có thể thúc đẩy một lượng lớn truy cập nhận được từ kênh social. Bạn có từng thấy những bài viết trên mạng xã hội với những hình ảnh và video trông rất hay ho chưa? Bạn cũng có thể làm tương tự cho bài viết của mình mà không cần phải có bất kỳ phần mềm hay tài khoản VIP nào.
(Nguồn ảnh: Internet)
Những thẻ đang được nói đến ở trên được gọi là “Facebook Open Graph” và “Twitter Cards”. Hãy cùng Digital Marketing Á Âu xem qua những nội dung đưới dây để biết cách tận dụng tối đa những thẻ này.
Facebook Open Graph Tags
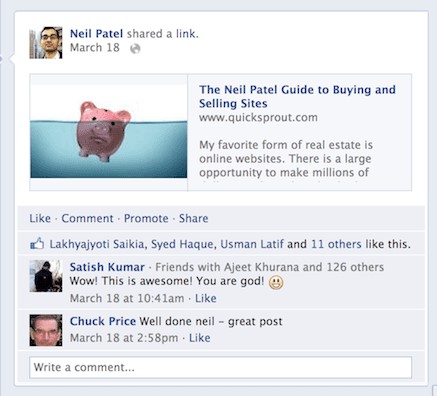
Khi bạn chia sẻ một hình ảnh trên Facebook, nó trông như thế nào?
(Nguồn ảnh: Internet)
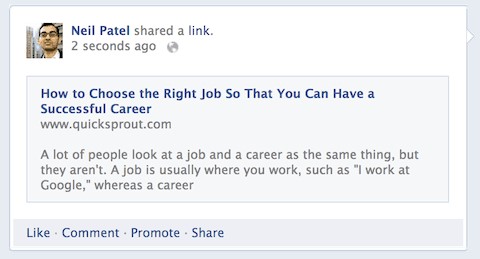
Không phải lúc nào kết quả cũng giống với hình trên. Facebook cố gắng đọc đoạn mã trên trang của bạn, nhưng không phải lúc nào họ cũng có thể lấy những hình ảnh trên đó. Nếu bạn không dùng các thẻ Open Graph khi chia sẻ một địa chỉ URL từ trang của bạn trên Facebook, thì post của bạn có thể giống thế này:
(Nguồn ảnh: Internet)
Nếu không triển khai thẻ Open Graph trên website thì bài chia sẻ sẽ không bao gồm hình ảnh giống với hình bên trên. Rõ ràng nếu có thêm hình ảnh bên cạnh dòng trạng thái trên, thì lượng truy cập nhấp vào có thể gia tăng lên đáng kể. Giờ bạn đã biết lý do tại sao nên sử dụng Open Graph, hãy khám phá tiếp cách thiết lập chúng trên website nhé!
og:title
Đây là nơi bạn đặt phần tiêu đề của nội dung. Hãy nghĩ nó giống với thẻ title html thông thường trong SEO. Khi tạo thẻ og:title, lưu ý giữ cho số lượng ký tự ít hơn 95.
Ví dụ: <meta property=”og:title” content=” Bạn đã biết cách dùng các thẻ Open Graph chưa?”/>
og:type
Đây là nơi bạn mô tả loại nội dung mà mình chia sẻ: video, hình ảnh, bài viết blog… Sau đây là danh sách các loại hình bạn có thể lựa chọn khi xác định loại nội dung của mình:
Các hoạt động (Activities)
- Activity (hoạt động)
- Sport (môn thể thao)
Doanh nghiệp (Businesses)
- bar (quán bar)
- company (công ty)
- café (quán café)
- hotel (khách sạn)
- restaurant (nhà hàng)
Các đội/nhóm (Groups)
- cause (nhân tố)
- sports_league (liên đoàn thể thao)
- sports_team (đội thể thao)
Các tổ chức (Organizations)
- band (band nhạc)
- government (chính phủ)
- non_profit (phi lợi nhuận)
- school (trường học)
- university (đại học)
Con người (People)
- actor (diễn viên)
- athlete (vận động viên)
- author (tác giả)
- director (đạo diễn)
- musician (nhạc sĩ)
- politician (chính trị gia)
- public_figure (người của công chúng)
Nơi chốn (Places)
- city (thành phố)
- country (quốc gia)
- landmark (cột mốc)
- state_province (bang
Sản phẩm và loại hình giải trí (Products & Entertainment)
- album
- book (sách)
- drink (đồ uống)
- food (thức ăn)
- game (trò chơi)
- product (sản phẩm)
- song (bài hát)
- movie (phim ảnh)
- tv_show (show truyền hình)
Websites
- blog (trang blog)
- website
- article (bài viết)
Ví dụ: <meta property=”og:type” content=”article”/>
og:description
Thẻ này cũng tương tự với thẻ html meta description, nó được dùng để mô tả nội dung của bạn. Bạn không cần phải quan tâm xem mật độ từ khóa trong này thế nào, thay vào đó bạn nên nghĩ ra một đoạn mô tả thật hấp dẫn để thu hút nhiều lượt nhấp vào. Thẻ này cho phép số ký tự tối đa là 297.
Ví dụ: <meta property=”og:description” content=”Các thẻ Open Graph là “vũ khí” bí mật trên Facebook thế nhưng lại không có nhiều người biết đến chúng. Làm thế nào mà tạo ra traffic từ social hiệu quả hơn? “/>
og:image
Đây là một thẻ quan trọng đảm bảo rằng Facebook sẽ hiển thị hình ảnh bên cạnh nội dung từ trang web mỗi khi người dùng chia sẻ một địa chỉ URL từ website. Cách làm này sẽ làm cho bài post trở nên nổi bật hơn so với những dòng trạng thái chỉ bao gồm văn bản mà mọi người nhìn thấy trong timeline của họ.
Về một số yêu cầu, hình ảnh phải có kích thước tối thiểu 50×50 px, nhưng bạn nên sử dụng hình ảnh lớn hơn 200×200 px. Ngoài ra, dung lượng của hình ảnh phải nhỏ hơn 5MB.
Ví dụ: <meta property=”og:image” content=”https://www.huongnghiepaau.com/wp-content/uploads/2019/07/digital-seo.png”/>
og:url
Trong thẻ này, bạn nên đặt vào URL của trang mình đang chia sẻ. Thẻ này trông có vẻ không liên quan nhưng nó quan trọng bởi vì đôi khi bạn sẽ có hơn một địa chỉ URL cho cùng một nội dung. Bằng cách sử dụng thẻ này, bạn sẽ đảm bảo rằng tất cả các lượt chia sẻ đều được tính cho một URL thay vì bị phân tán cho nhiều URL khác nhau, từ đó thúc đẩy giá trị Facebook Edgerank cho bạn.
Ví dụ: <meta property=”og:url” content=”https://www.huongnghiepaau.com/tf-idf”/>
og:site_name
Thẻ này thông báo cho Facebook biết tên website của bạn. Thật ra bạn không cần đến thẻ này, nhưng cũng không có hại gì nếu sử dụng chúng.
Ví dụ: <meta property=”og:site_name” content=”Hướng Nghiệp Á Âu”/>
fb:admins
Nếu bạn có một trang fanpage trên Facebook và bạn muốn có nhiều dữ liệu hơn trong Facebook Insights, thì bạn cần sử dụng thẻ này. Nó cho Facebook biết bạn là chủ website, và nó kết nối trang fanpage của bạn đến website hiện tại.
Ví dụ: <meta property=”fb:admins” content=”500013011″/>
Trên đây là một số nội dung tổng quan về Facebook Open Graph Tags, bây giờ hãy cùng xem qua một số thẻ Twitter Cards.
Twitter Cards
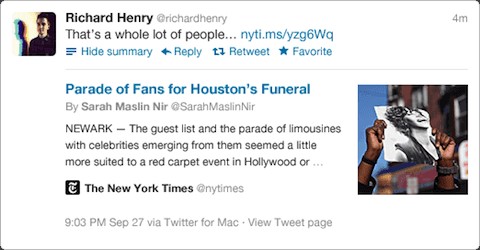
Bạn đã từng thấy một tweet giống với hình bên dưới chưa?
(Nguồn ảnh: Internet)
Những dòng tweet chi tiết thế này chỉ hiển thị khi bạn sử dụng các thẻ Twitter Cards. Rõ ràng, nếu website của bạn có thiết lập các thẻ như thế, thì tweet của bạn sẽ trở nên nổi bật hơn hẳn giữa một rừng nội dung có định dạng giống nhau.
Sau đây là cách sử dụng Twitter Cards:
twitter:card
Thẻ meta này mô tả loại nội dung mà bạn đang chia sẻ. Với Twitter, bạn sẽ có 3 tùy chọn: “photo” (đối với hình ảnh), “player” (đối với video) và “summary” (cho những nội dung còn lại). Nếu bạn không thiết lập thẻ này, thì Twitter sẽ mặc định nó là “summary”.
Ví dụ: <meta name=”twitter:card” content=”summary”>
twitter:url
Đây là trang mà bạn chia sẻ trên Twitter, cũng giống với Facebook, Twitter đưa ra thẻ này bởi vì bạn có thể có thể có nhiều URL cho một nội dung nào đó trên website và nó sẽ giúp bạn đảm bảo rằng chỉ có một địa chỉ URL nhận được tất cả các lượt tweet. Nếu không thì các lượng tweet c ủa bạn sẽ bị chia ra cho nhiều URL khác nhau.
Ví dụ: <meta name=”twitter:url” content=”https://www.huongnghiepaau.com/duplicate-content/ “>
twitter:title
Tương tự với thẻ title của Facebook Open Graph, bạn cũng không nên nhồi nhét từ khóa trong thẻ này. Hãy làm cho nó thật hấp dẫn để người đọc muốn nhấp vào. Và giới hạn ký tự ở đây là 70.
Ví dụ: <meta name=”twitter:title” content=” Hướng dẫn khắc phục Duplicate Content hiệu quả”>
twitter:description
Thẻ này giống với thẻ meta description dùng trong SEO. Nhưng bạn đừng chèn vào quá nhiều từ khóa ở đây. Mục đích của bạn nên là tạo nên một câu mô tả thật hấp dẫn “mời gọi” mọi người nhấp vào website của mình. Phần mô tả này tối đa 200 ký tự.
Ví dụ: <meta name=”twitter:description” content=” Duplicate content là gì? Duplicate content gây hại gì cho SEO?“>
twitter:image
Để làm cho tweet của bạn trở nên nổi bật, bạn cần có hình ảnh. Hình ảnh này phải nhỏ hơn 1MB và có kích thước tối thiểu là 60×60 px. Những hình ảnh nào lớn hơn 120×120 px sẽ bị tự động điều chỉnh lại kích cỡ.
Ví dụ: <meta name=”twitter:image” content=” https://www.huongnghiepaau.com/wp-content/uploads/2020/04/Duplicate-content-.jpg”>
Sau khi bạn gắn những thẻ meta Twitter Cards vào website của mình, bạn cần nhập địa chỉ web vào trong công cụ xác thực của Twitter. Một khi đã được xét duyệt, thì các địa chỉ URL từ website của bạn sẽ được hiển thị theo định dạng mới này.
Kết luận
Meta tag không chỉ là các thẻ dành cho máy tìm kiếm. Các trang mạng xã hội cũng đang khai thác sức mạnh của chúng. Cũng giống như việc bạn tối ưu những thẻ này để gia tăng thứ hạng và CTR trên Google, bạn cũng cần thực hiện việc tương tự đối với Facebook và Twitter.
Việc làm này có thể sẽ mất thêm thời gian, nhưng kết quả mà nó mang lại có thể rất bất ngờ, rõ ràng là so với việc không triển khai các thẻ này, bạn sẽ có ít cơ hội hơn trong việc thu hút lượng traffic từ social media đến website của mình.
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com




















































Có (0) bình luận cho: Thu hút thêm traffic từ social nhờ vào Facebook Open Graph Tags
Chưa có đánh giá nào.