Mobile Page Speed & 3 sự thay đổi lớn trong SEO
Cách đây vài năm, Google đã thông báo về bản cập nhật mới liên quan đến yếu tố Mobile Page Speed. Đây cũng là cột mốc đánh dấu sự thông báo chính thức rằng tốc độ trang là một tín hiệu xếp hạng đối với các tìm kiếm được thực hiện trên thiết bị di động.
Ngoài ra, Google cũng trình bày sự thay đổi trong phương pháp đo lường page speed của họ, sau một loạt các phiên bản cập nhật khác nhau để nhấn mạnh tầm quan trọng của trải nghiệm người dùng trên môi trường di động.
(Nguồn ảnh: Internet)
Trong bài viết này, hãy cùng Đào tạo SEO Á Âu tìm hiểu về:
- Yếu tố mobile speed đã thay đổi thế nào sau khi lần cập nhật này;
- Những ảnh hưởng thực tế đến các tài nguyên đang vận hành;
- Những phương pháp để cải thiện tốc độ trang.
1. Page Speed được xem là một thành phần SEO riêng rẽ
Sự thay đổi lớn đầu tiên kể từ đầu năm 2018 chính là hiện nay, Google đo lường tốc độ trang và xem nó như là một thành tố tách biệt với Technical SEO (những hoạt động nhằm cải thiện tính hiệu quả của việc thu thập dữ liệu và lập chỉ mục cho website),
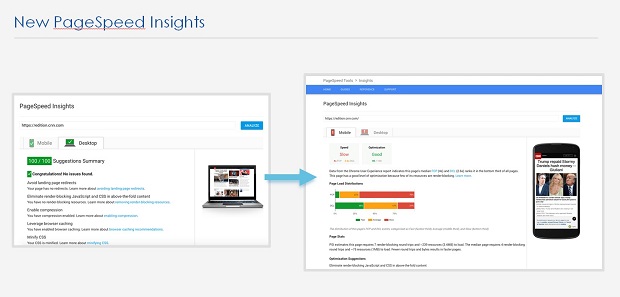
Bạn có thể dễ dàng thấy được sự thay đổi này bằng cách thử kiểm tra website của mình thông qua công cụ PageSpeed Insights của Google.
Quay trở lại thời điểm trước đây, việc dán một địa chỉ URL vào PageSpeed Insights sẽ cho bạn biết được một mức điểm số dựa trên những tiêu chí kỹ thuật rõ ràng, chẳng hạn như:
- Các chuyển hướng (redirects) được thiết lập;
- Hình ảnh có được nén hay không (compression);
- Các thành phần hay yếu tố dư thừa có được loại bỏ hay không (minification)…
Sau đó, công cụ sẽ cung cấp cho bạn biết các thông số cơ bản về trang và một danh sách các đề xuất tối ưu hóa để bạn có thể làm theo và cải thiện điểm số của mình.
Nhưng giờ đây, PageSpeed Insights chấm điểm cho 2 mục riêng biệt:
- Mục “Optimization” (tối ưu hóa) là tên gọi mới dành cho những yếu tố được chấm thang điểm 100 cũ trước đây.
- Còn “Speed” (tốc độ) là một yếu tố mới, và nó có thể gây nhầm lẫn – nhất là khi nếu website của bạn có điểm số tối ưu hóa ở mức “good” (tốt) nhưng đồng thời lại có điểm tốc độ ở mức “slow” (chậm).
(Nguồn ảnh: Internet)
Điểm số tốc độ sẽ được đánh giá ở 3 mức “fast” (nhanh), “average” (trung bình) hoặc “slow” (chậm). Thường thì các website có điểm tối ưu hóa thấp thường có điểm tốc độ thấp, nhưng không phải lúc nào cũng như thế.
Đây là một vấn đề đáng quan tâm vì bạn có thể khá dễ dàng để tối ưu hóa điểm ở mục “optimization” bằng cách tìm hiểu các đề xuất được đưa ra và tập trung vào hoạt động technical SEO, nhưng sẽ rất khó để tạo ra sự tác động trực tiếp đối với điểm số về tốc độ trang.
Thực tế là, nếu website của bạn được đánh giá là chậm, thường nguyên nhân sẽ nằm ở nhiều lý do mà bạn không kiểm soát được.
2. Cách Google đo lường Page Speed
(Nguồn ảnh: Internet)
2.1. Lab Data là gì?
Lab data là những dữ liệu về hiệu suất thu thập từ một môi trường có kiểm soát với các thiết lập về thiết bị và mạng lưới được định trước. Mô hình này có khả năng tái hiện các kết quả, giúp cho việt nhận diện, cô lập và xử lý các vấn đề liên quan đến hiệu suất hoạt động.
Ưu điểm
- Hữu ích cho việc “gỡ rối” (debug) các vấn đề về hiệu suất
- Có cái nhìn sâu, bao quát (end-to-end) về trải nghiệm người dùng
- Môi trường có thể mô phỏng các kết quả thử nghiệm và gỡ lỗi
Hạn chế
- Không thể nắm bắt những vấn đề trong thực tế
- Không có tính tương quan với những KPI của trang trong môi trường thực tế
Những công cụ như Lighthouses và WebPageTest sẽ thu thập loại dữ liệu này.
2.2. Field Data là gì?
Field data (còn được gọi là Real User Monitoring hay RUM Data) là những dữ liệu về hiệu suất được thu thập được thông qua những lần tải trang thực tế mà người dùng trải nghiệm.
Ưu điểm
- Nắm bắt trải nghiệm người dùng trong môi trường thực tế
- Có sự liên quan đến những chỉ số KPI của doanh nghiệp
Hạn chế
- Các chỉ số đo lường bị giới hạn
- Khả năng gỡ lỗi cũng còn nhiều hạn chế
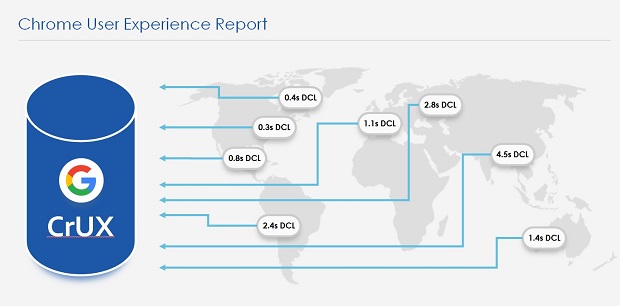
Các dữ liệu được công bố công khai như Chrome User Experience Report và các công cụ đo lường hiệu suất như PageSpeed Insights ghi nhận loại dữ liệu này.
2.3. Google đo lường tốc độ trang dựa trên Field Data, không phải Lab Data
Nếu bạn ưu tiên sử dụng những công cụ như Pingdom hoặc WebPageTest, bạn có thể không biết được rằng hiện nay, PageSpeed Insights đang đo tốc độ trang dựa trên giá trị trung vị (median value) của FCP và DCL.
Về bản chất thì những chỉ số FCP (First Contentful Paint) đo lường thời gian khi người dùng lần đầu tiên nhìn thấy giao diện nội dung được phản hồi từ trang của bạn, còn DCL (DOM Content Loaded) là thời gian cần để đoạn mã HTML được tải xuống và phân tích cú pháp.
Nói cách khác, Google hiện tại đang sử dụng những đo lường từ người dùng thực tế (Real User Measurements hay RUMs) để chấm điểm tốc độ trang. Những chỉ số này được lấy trực tiếp từ Chrome User Experience Report (CrUX), tổng hợp từ hàng triệu người dùng thực đang sử dụng trình duyệt Chrome để truy cập website của bạn.
Do đó, bạn sẽ nhận thấy sự khác nhau giữa các kết quả bạn tự đo lường được về tốc độ và giữa kết quả về page speed của Google.
Ví dụ, ngay cả khi các kiểm tra của bạn cho thấy tốc độ website nằm trong khoảng chấp nhân được (Google khuyến nghị nên <200ms), thì khi có ai đó truy cập vào web của bạn bằng thiết bị điện thoại Android thế hệ cũ hoặc tại một đất nước khác với mạng 3G chậm sẽ không có được một trải nghiệm tối ưu toàn diện.
Nếu một người dùng được phản hồi dữ liệu đầu tiên trả về (Round-time trip hay RTT) trong vòng 400ms với tốc độ truyền tải là 400kpbs trên website của bạn, Google rõ ràng sẽ tính toán ra một mức tốc độ tải thấp hơn mức mà bạn tự tính được.
(Nguồn ảnh: Internet)
Điều này sẽ dẫn đến một số vấn đề. Chẳng hạn, các chỉ số kiểm tra có thể cho thấy website có tốc độ khá nhanh, nhưng đối với Google thì họ lại xem là chậm.
Bạn sẽ không biết được câu trả lời chính xác nếu không đào sâu vào cơ sở dữ liệu của CrUX và nhận ra rằng phần lớn các người dùng của website có thể đến từ bất cứ đâu và thường thì họ đang sử dụng những kết nối có tốc độ chậm hơn.
Những thông tin này làm bật lên một tình huống mâu thuẫn: làm thế nào chúng ta tối ưu hóa cho site speed trong khi mọi thứ đều được dựa trên RUMs?
Rõ ràng, bạn không thể nào tìm cách để đảm bảo rằng tất cả người truy cập đều sử dụng mạng LTE hay những mẫu smartphone đời mới nhất. Điều bạn có thể làm là hãy sử dụng CrUX để hiểu những người truy cập của bạn đang đến từ đâu và mức trải nghiệm trung bình mà họ có trên website của bạn.
Nếu bạn phát hiện được một xu hướng (chẳng hạn như phần lớn người truy cập đến từ Hồ Chí Minh, và họ chủ yếu sử dụng iPhone 7), thì bạn có thể thử tối ưu hóa một cách cụ thể cho nhóm đối tượng đó.
Để truy cập vào CrUX:
- Đăng nhập vào Google Cloud;
- Tạo mới một CrUX project;
- Đi đến mục BigQuery console và nhấp ‘Compose Query’;
- Thực hiện các truy vấn đề truy xuất dữ liệu.
Ví dụ, nếu bạn muốn kiểm tra tốc độ website từ những người dùng thực tế từ tháng 08, năm 2018, bạn sẽ “chạy” truy vấn sau đây:
SELECT
form_factor.name AS device,
fcp.start,
ROUND(SUM(fcp.density), 4) AS density
FROM
`chrome-ux-report.all.201808`,
UNNEST(first_contentful_paint.histogram.bin) AS fcp
WHERE
origin = ‘http://example.com’
GROUP BY
device,
start
ORDER BY
device,
start
Sau đó, bạn có thể lấy những dữ liệu thu được đưa vào các chương trình trực quan hóa dữ liệu hành hình ảnh như Tableau, Google Data Studio hay Excel để xem hiệu suất của website được biểu diễn như thế nào.
Bạn có thể sử dụng CrUX theo nhiều cách khác nhau nhưng nên bổ sung nó vào trong hoạt động SEO của mình, đây là một công cụ tuyệt vời để khám phá các chỉ số quan trọng đối với người dùng thực thể, chẳng hạn như loại thiết bị và kết nối nào mà họ sử dụng hay hiệu suất website của bạn như thế nào so với các đối thủ cạnh tranh.
3. Điểm số tối ưu hóa (Optimization Score) thậm chí còn trở nên quan trọng hơn nữa
Trước khi cập nhật về Page Speed được áp dụng, đội ngũ SEO của PowerSuite đã thử tìm hiểu xem có ảnh hưởng nào sẽ xảy ra cho thứ hạng của các trang đối với những cụm từ tìm kiếm phổ biến không. Để kiểm tra, họ đã phân tích 1 triệu địa chỉ URL nằm trong top 30 vị trí đầu đối với 33,500 truy vấn.
(Nguồn ảnh: Internet)
Kết quả cho thấy rằng cả trước và sau đợt cập nhật, thì hầu như có rất ít hoặc không có mối tương quan nào giữa thứ hạng và các chỉ số FCP/DCL. Tuy nhiên, có một sự tương quan mạnh mẽ (0.97) giữa điểm tối ưu hóa trung bình của các trang và thứ hạng của họ trên SERPs.
Nghiên cứu này được thực hiện trong 3 tháng, và trong thời gian này, không chỉ là sự tương quan đó vẫn không thay đổi, mà thực sự đã có một sự gia tăng đáng kể trong chất lượng tổng thể của những website đang chiếm giữ những vị trí trong top 30 của trang kết quả.
Điểm số tối ưu hóa trung bình của những vị trí từ 1-30 đối với các tìm kiếm trên di động đã tăng lên 0.83 điểm, điều này cho thấy rằng các hoạt động tối ưu hóa liên quan đến technical SEO trở nên quan trọng hơn bao giờ hết.
Những việc cần làm
Nếu bạn biết có vấn đề xảy ra với cả Speed Score và Optimization Score của mình, hãy cố gắng đưa site speed xuống dưới 200ms và khắc phục các vấn đề liên quan đến technical SEO trước. Những hạng mục này bạn đều có khả năng kiểm soát dễ dàng và chúng đều là những yếu tố trực tiếp ảnh hưởng đến thứ hạng của website.
Nếu bạn đã tối ưu hóa site speed xuống dưới mức 200ms nhưng bạn vẫn nhận được mức Speed Score “trung bình” hoặc “chậm”, thì bạn có thể nghiên cứu các dữ liệu trong CrUX để xem bộ phận người dùng nào đang gặp vấn đề và tại sao họ lại trải nghiệm mức tốc độ chậm như vậy.
Kết luận
Mobile Speed Update là một trong những cập nhật nằm trong danh sách dài những sáng kiến tập trung cho thiết bị di động mà Google đã triển khai trong nhiều năm qua.
Từ sự ra đời của AMP cho đến cơ chế ưu tiên lập chỉ mục cho phiên bản thiết bị di động (mobile-first indexing) cho đến sự ra mắt của những công cụ mới như Impact Calculator và Mobile Speed Scorecard, Google đã cho thấy họ luôn đặt mục tiêu trọng tâm là người dùng và không có dấu hiệu nào cho thấy họ sẽ thay đổi định hướng này.
Hãy điều chỉnh chiến lược SEO của bạn bằng cách tích hợp thêm những dữ liệu liên quan đến trải nghiệm thực tế của người dùng, làm cho trải nghiệm on-site của họ – đặc biệt là trên website phiên bản mobile của bạn – nhanh và mượt mà nhất có thể. Điều này sẽ cải thiện UX về mặt tổng thể và đảm bảo rằng bạn luôn đi trước một bước khi Google giới thiệu một sự thay đổi mới được thiết kế để cải thiện chất lượng tìm kiếm cho những người dùng trên thiết bị di động.
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com




















































Có (0) bình luận cho: Mobile Page Speed & 3 sự thay đổi lớn trong SEO
Chưa có đánh giá nào.