“Found on the Web” là gì? Phép lai giữa Knowledge Graph & Carousel bạn không nên bỏ qua!
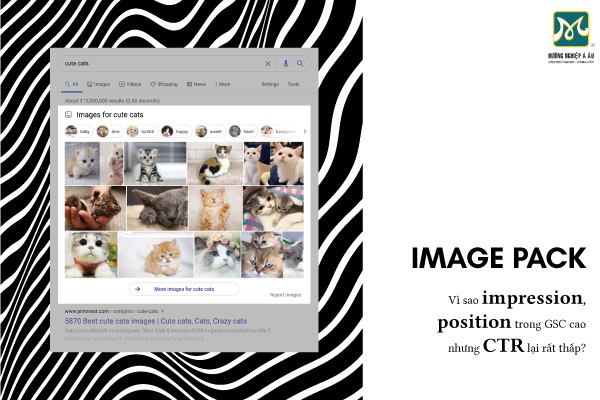
Việc có sự khác biệt khi hiển thị kết quả tìm kiếm trên mobile và desktop vốn không còn là điều xa lạ, sự khác nhau ấy đôi khi có thể rất chênh lệch, chẳng hạn như lượt click và tỉ lệ CTR có thể trở nên thấp hơn rất nhiều trên thiết bị di động so với desktop đối với một số truy vấn nhất định. Và khi kiểm tra các trang SERP trên mobile cho những truy vấn đó, chúng ta có thể tìm thấy được nguyên nhân xuất phát từ đâu.
Có một tính năng trên trang kết quả tìm kiếm (SERP feature) được xem là phép lai giữa các kết quả entity dạng carousel (kết quả dạng xoay vòng hiển thị nối tiếp nhau) mà chúng ta vẫn thường thấy ở đầu trang SERP (khi tìm kiếm những truy vấn cho ra kết quả là danh sách thực thể, chẳng hạn như top những bộ phim có điểm số IMDB cao nhất, hay những quyển sách đã xuất bản trong tháng 11…). Tính năng này mang đến sự kết hợp giữa danh sách kết quả thực thể (entity listing) cùng với phần carousel dạng mở rộng chứa nội dung tổng hợp từ các nguồn trên Internet. Hiện tại tính năng này chỉ hiển thị trên các trang SERP trên mobile và điểm quan trọng là nó có thể chiếm rất nhiều không gian trên trang kết quả (vốn đã không có nhiều không gian trên thiết bị di động)!
Nhiều người gọi nó bằng cái tên “Found on the web” nhưng nó có thể mang nhiều danh xưng khác nhau tùy thuộc vào truy vấn. Nếu bạn có định hướng mang đến những nội dung nói về các thực thể có trong cơ sở dữ liệu Knowledge Graph của Google, thì bạn cần chú ý kĩ đến tính năng này. Nó có thể ảnh hưởng đến kết quả hoạt động của bạn ngay lập tức hoặc có thể xuất hiện đối với những truy vấn mà bạn nhắm mục tiêu đến.
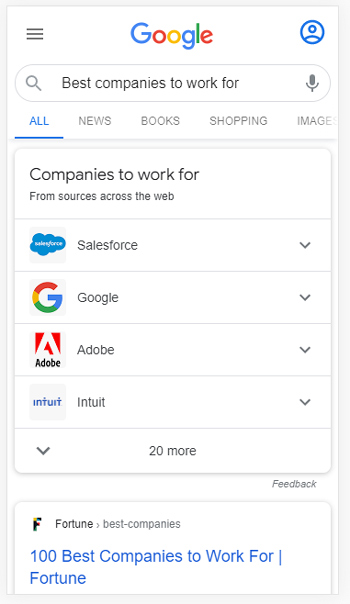
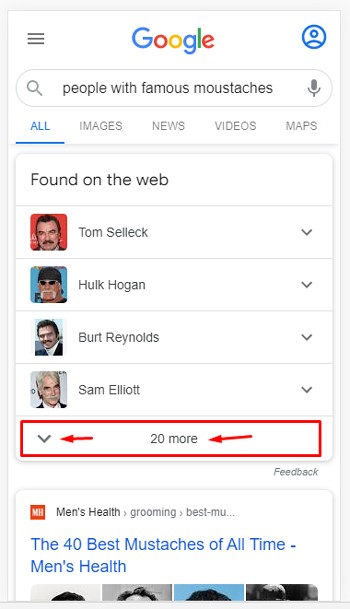
Dưới đây là ví dụ minh họa trực quan cho tính năng này trong thực tế:
(Nguồn: Internet)
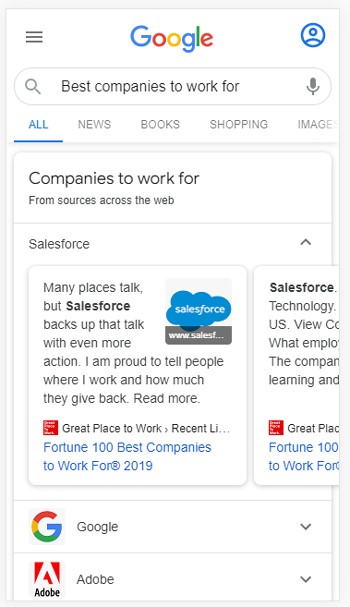
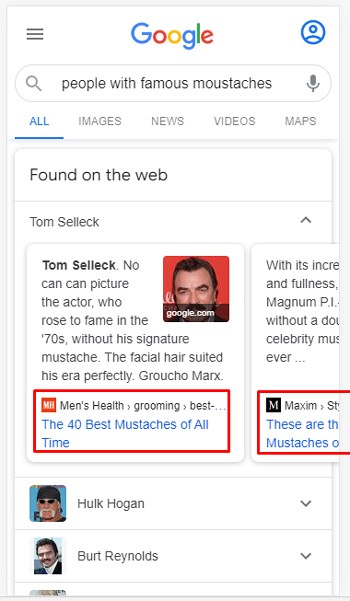
Và khi bạn nhấp vào phần mở rộng của một mục trong đó, thì các thẻ kết quả dạng xoay vòng (carousel) sẽ hiện ra:
(Nguồn: Internet)
Trong bài viết này, hãy cùng Đào tạo SEO Á Âu tìm hiểu cụ thể xem tính năng này là gì thông qua các ví dụ trên SERPs, khám phá cách nó được theo dõi và ghi nhận các chỉ số trong Google Search Console (GSC) cùng với một số gợi ý để tối ưu hóa cho kết quả của bạn.
Tính năng “Found on the web” là gì?
Trước tiên thì, theo như quan sát từ SERP, tính năng này không phải lúc nào cũng bắt đầu bằng tiêu đề “Found on the web”. Bạn có thể thấy một số cách viết khác chẳng hạn như “From the web” hay “Around the web” và thậm chí là một số tiêu đề cụ thể hơn nữa dựa trên truy vấn của người dùng. Ngoài ra, ở đây chúng ta cũng không nói đến các kết quả dạng carousel thường thấy đối với entity ở trên đầu trang SERP.
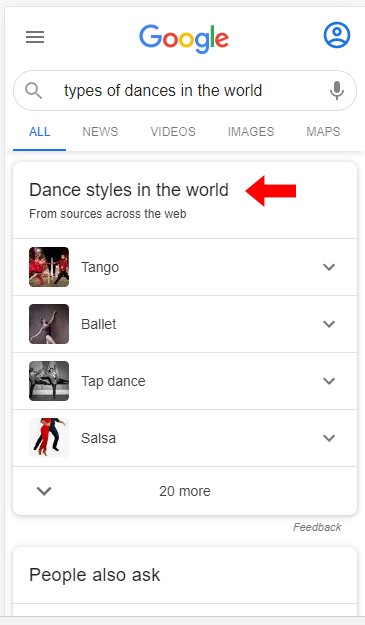
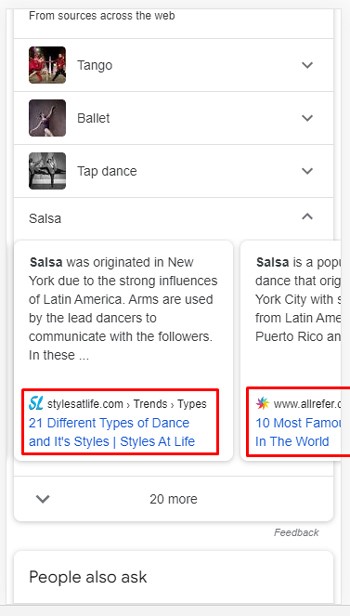
Dưới đây, hãy cùng xem qua một ví dụ mà tiêu đề của tính năng này được trình bày dựa trên truy vấn (“dance styles in the world”, tạm dịch: các điệu nhảy trên thế giới), không chỉ lúc nào cũng xuất hiện dưới dòng chữ “Found on the web”:
(Nguồn: Internet)
“Found on the web” là một tính năng SERP trên nền tảng mobile mang đến sự kết hợp giữa các thông tin từ Knowledge Graph và định dạng hiển thị xoay vòng (carousel) bên dưới một thành phần UI dạng thanh xổ xuống (accordion-style). Khi nhấp vào biểu tượng mũi tên bên cạnh mỗi kết quả thực thể trong danh sách (entity listing), bạn sẽ thấy một carousel chứa các thẻ (card) thành phần có liên quan đến thực thể cha đó (parent entity). Hiện tại, thì sẽ có khoảng 5 thẻ kết quả trong mỗi ô carousel và thẻ cuối cùng cho phép bạn thực hiện một tìm kiếm mới cho thực thể cụ thể đó.
Ngoài ra, bạn cũng có thể mở rộng tính năng này để hiển thị thêm nhiều kết quả thực thể. Chúng ta hoàn toàn có thể nghĩ đến việc mở rộng nó cả theo chiều ngang (thông qua các carousel) và chiều dọc (bằng cách cho hiển thị nhiều thêm các kết quả thực thể có trong Knowledge Graph của Google).
Chẳng hạn như trong hình dưới đây, nếu bạn nhấp vào để xem thêm:
(Nguồn: Internet)
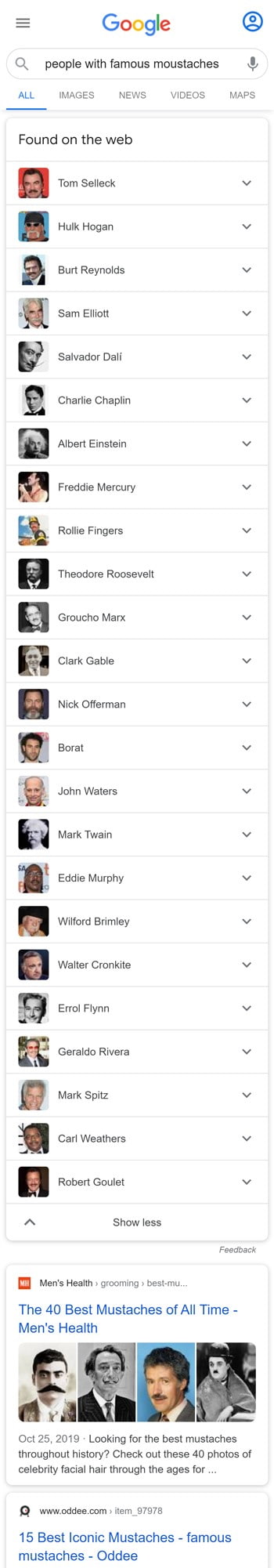
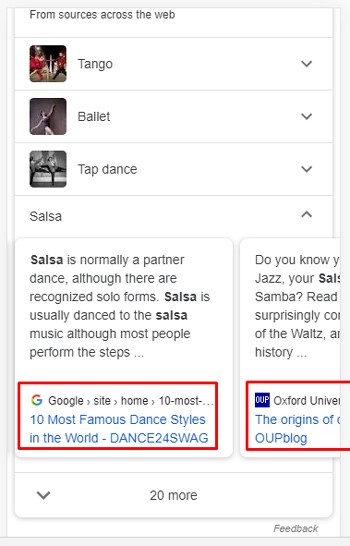
Thì lúc này nó sẽ được mở rộng ra như sau:
(Nguồn: Internet)
Danh sách kết quả trong carousel được lấy nguồn từ đâu?
Có hai thành phần chính trong tính năng tìm kiếm “Found on the web” trên nền tảng mobile. Đầu tiên, chúng ta có các thực thể trích xuất từ Knowledge Graph để tạo nên danh sách kết quả chính. Những thực thể này không trỏ link ra bên ngoài trang SERP và cũng không gắn với bất kỳ một website cụ thể nào.
Nếu bạn nhấp vào biểu tượng mũi tên tại một thực thể, thì Google sẽ hiển thị một định dạng xoay vòng có chứa các thẻ kết quả tìm kiếm. Các kết quả này được trích xuất từ Internet và thường chứa các bài viết từ nhiều website và đơn vị xuất bản khác nhau. Không giống như tính năng Top Stories (thường được biết đến với tên gọi “Tin tức nổi bật”), thì đây không phải là một dạng carousel chỉ chứa các kết quả đến từ những đơn vị báo chí nổi tiếng nhất. Mà có nhiều website khác nhau sẽ xuất hiện trong các thẻ xoay vòng này.
(Nguồn: Internet)
(Nguồn: Internet)
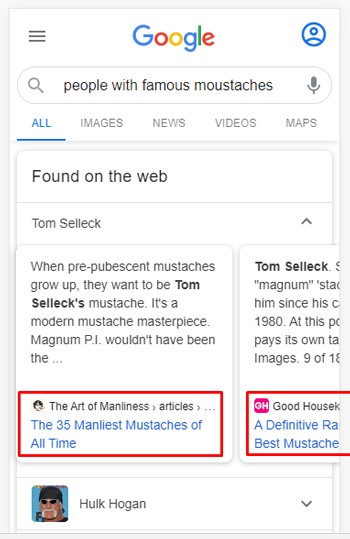
Thử tìm kiếm với một số truy vấn khác thì các thẻ cũng hiển thị kết quả từ nhiều loại trang khác nhau:
(Nguồn: Internet)
(Nguồn: Internet)
Kết quả website sẽ bị ảnh hưởng thế nào khi tính năng “Found on the web” xuất hiện trên SERP?
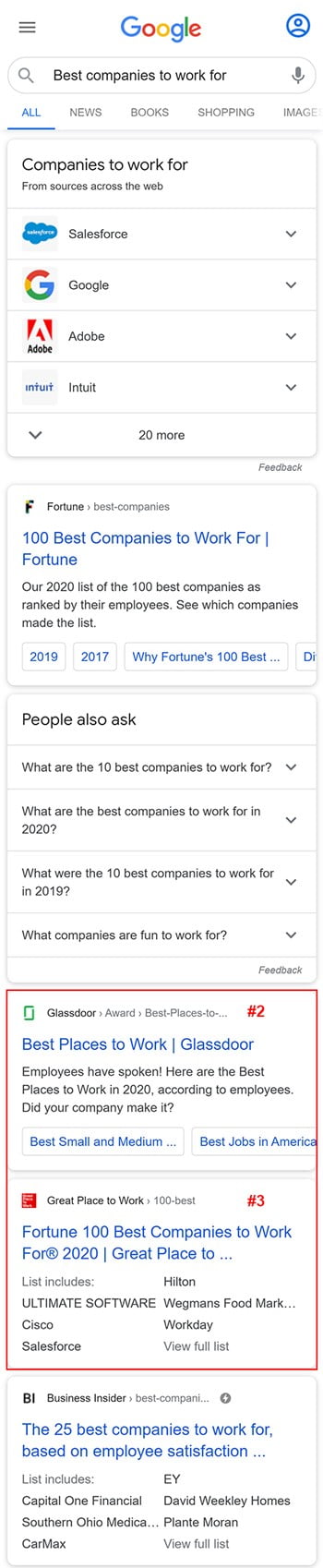
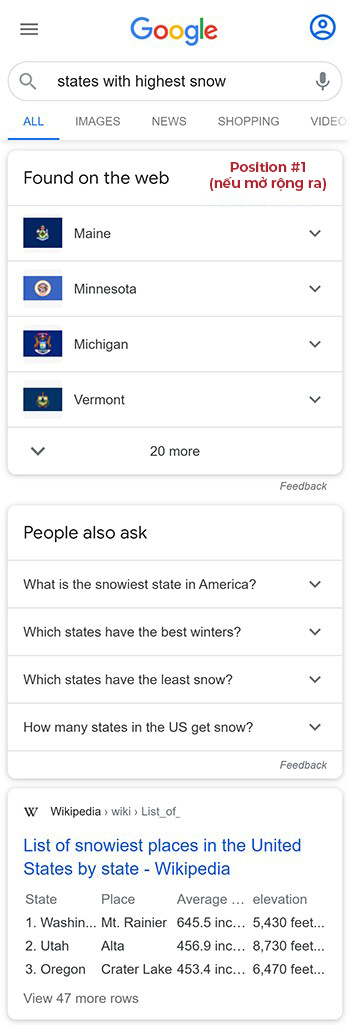
Điều này khá rõ ràng. Đây thực sự là một điểm… đáng quan ngại bởi vì nó có thể chiếm một phần lớn không gian trên trang kết quả trên thiết bị di động. Nếu các trang của bạn thậm chí được xếp hạng #2 hay #3, người dùng cũng cần phải cuộn xuống phía bên dưới phần “Found on the Web” này và thường thì trước khi đến được đó, có thể sẽ có thêm phần “People Also Ask” chen ngang nữa… Như ví dụ dưới đây, bạn sẽ thấy các trang ở vị trí #2 và #3 “bị đẩy” xuống một vị trí khá sâu trên SERP.
Ngoài ra thì tính năng “Found on the web” và “People Also Ask” còn có khả năng làm thay đổi vị trí của các kết quả khác theo dữ liệu trong Google Search Console:
(Nguồn: Internet)
Tuy vậy, bạn thực sự vẫn có khả năng được xếp hạng trong các kết quả dạng carousel này (trong tính năng “Found on the web”). Và nếu điều đó xảy ra, bạn sẽ có cơ hội nhận được nhiều lượt click hơn. Nhưng đồng thời, bạn cũng đang cạnh tranh với 4 kết quả khác có trong cùng carousel đó (có tổng cộng 5 thẻ trong một carousel). Và tất nhiên là còn có những carousel khác nữa trong tính năng này. Vậy nên mọi thứ sẽ không hề dễ dàng khi tính năng “Found on the web” này xuất hiện trên SERP.
Các chỉ số Performance trong Google Search Console
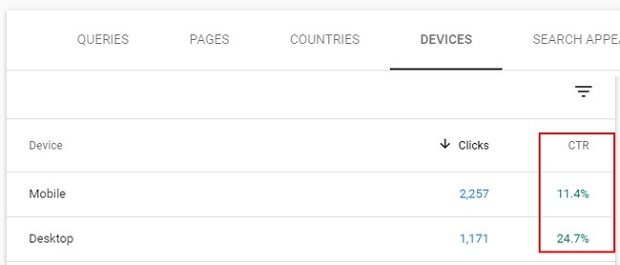
Nếu bạn đang nhắm mục tiêu thăng hạng đối các truy vấn mà trang kết quả có xuất hiện tính năng “Found on the web” trên mobile, thì kết quả có thể bị cách biệt khá lớn. Ví dụ dưới đây trình bày những chỉ số cho một vài truy vấn mà website có thứ hạng tốt trong số các kết quả tự nhiên chính thống (nhưng có tính năng “Found on the web” xuất hiện trên trang SERP của mobile).
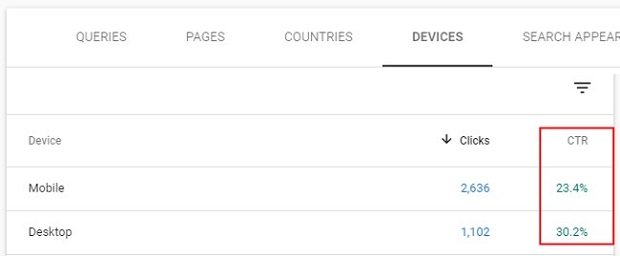
Khi kiểm tra những truy vấn như vậy, thì chúng ta có thể nhận thấy được một sự chênh lệch rõ về tỉ lệ CTR cho các thiết bị di động. Lưu ý rằng trong ngữ cảnh ở đây thì website vẫn có vị trí rất tốt trong số 10 đường link xanh vì vậy nên tỉ lệ CTR trên desktop sẽ cao hơn.
Theo như hình bên dưới, thì tỉ lệ CTR trên mobile là 23,4% trong khi trên desktop là 30,2% (có sự thay đổi khoảng 23% về CTR):
(Nguồn: Internet)
Tham khảo thêm một trường hợp khác thì sự chênh lệch này vẫn tồn tại, thậm chí nhiều hơn (mức cách biệt khoảng 54%). Một lần nữa, có thể nhận thấy lý do cho việc này là vì tính năng “Found on the web” đang đẩy các kết quả tìm kiếm xuống phía dưới trang SERP trên mobile, làm cho người dùng ít có khả năng truy cập vào chúng hơn:
(Nguồn: Internet)
Một lưu ý cho chiến lược content
Nếu bạn đang đăng tải những content nói về các thực thể (entity), bạn có thể sẽ tự hỏi rằng vậy chúng ta có thể làm gì để có cơ hội xuất hiện trong các dãy kết quả carousel bên dưới mục “Found on the web”. Cũng giống như mọi vấn đề khác trong SEO, bạn nên dành nhiều thời gian phân tích các trang SERPs và tìm hiểu thử xem Google đang lấy những mẫu dữ liệu gì để đưa vào trong carousel… Từ đó, bạn có thể xây dựng một chiến lược content nhắm mục tiêu đến các chủ đề từ nhiều góc độ khác nhau.
Theo dõi dữ liệu trong Google Search Console (GSC tracking)
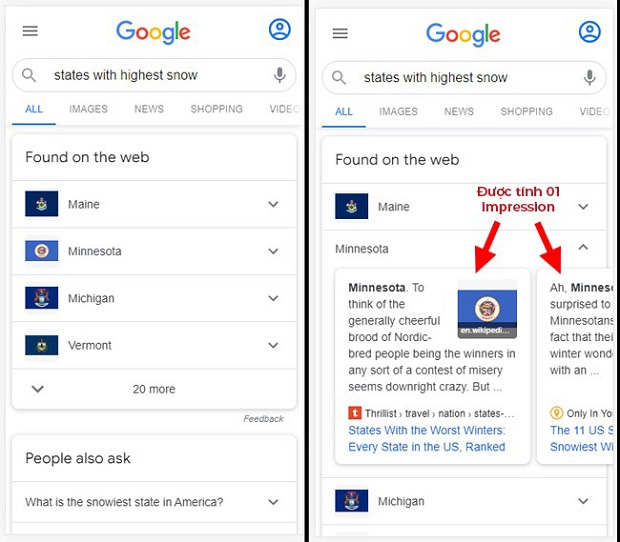
Nếu bạn thường xuyên theo dõi các nội dung trên HNAAu, thì chắc hẳn bạn đã từng đọc qua một bài viết giải thích về cách Google tính lượt click, impression và vị trí thứ hạng như thế nào trong Google Search Console. Trong bài viết đó cũng có trình bày về các kết quả dạng carousel và các chỉ số về nó sẽ được ghi nhận thế nào trong báo cáo. Chẳng hạn, kết quả nằm trong khung carousel chỉ được tính 01 lượt hiển thị (impression) khi chúng được lướt đến để xem. Vậy nên những thẻ kết quả nằm trong carousel vốn được nhìn thấy mặc định sẽ ngay lập tức có 01 lượt hiển thị, trong khi những thẻ còn lại cần phải được lướt đến thì mới được tính.
Đối với tính năng “Found on the web” trên SERP, các kết quả được đặt trong các carousel, nhưng những carousel này lại hoàn toàn bị ẩn đi cho đến khi được load đến. Vậy nên, không giống như những carousel thường thấy, sẽ không có kết quả nào hiện lên trước khi được mở ra (nên ban đầu sẽ không có kết quả nào được tính lượt hiển thị). Người dùng sẽ phải nhấp vào biểu tượng mũi tên để mở carousel ra trước.
Khi đó, thì những thẻ nào được hiển thị ra sẽ có 01 lượt hiển thị. Nhưng… kết quả của bạn vẫn có thể không được nhìn thấy (nếu thẻ chứa đường link trỏ đến bạn không được hiển thị đến). Vì vậy nên nó sẽ không được tính impression. Bạn cần phải biết điều cực kỳ quan trọng này nếu muốn theo dõi chính xác hiệu quả hoạt động trong GSC.
(Nguồn: Internet)
Còn với dữ liệu về vị trí thứ hạng (position), thì cả dãy carousel sẽ lấy vị trí của khối thành phần chứa nó trên SERP (trong ví dụ này “Found on the web” được xếp hạng #1). Giả sử kết quả trang của bạn nằm trong dãy carousel thứ 3 từ trên xuống và có một người dùng mở carousel đó ra bằng cách nhấp vào nút mũi tên. Thì tại thời điểm đó, kết quả của bạn sẽ có 01 impression và position là #1. Các carousel thứ 5, thứ 6 hoặc thấp hơn nữa cũng như vậy…
(Nguồn: Internet)
Một số gợi ý nếu “Found on the web” xuất hiện đối với trang kết quả của truy vấn:
- Phân tích trang SERP. Bạn có thể biết được nhiều điều thông qua việc nghiên cứu các kế tquar tìm kiếm, bao gồm các loại content được xếp hạng, các tính năng SERP nào được hiển thị, Google diễn giải ý định như thế nào…
- Đảm bảo rằng bạn kiểm tra các kết quả tìm kiếm cả trên desktop và mobile khi nghiên cứu các truy vấn. Đặc biệt, các trang SERP trên mobile nhiều lúc sẽ có nhiều tính năng SERP hiển thị hơn và chúng chiếm khá nhiều không gian trong khu vực kết quả. Điều này sẽ có tác động lớn đến hiệu quả hoạt động của bạn.
- Nếu khu vực “Found on the web” xuất hiện đối với các truy vấn mà bạn nhắm tới, hãy phân tích các content chứa trong các dãy carousel để hiểu rõ hơn Google lựa chọn những gì để đưa vào đó. Sau đó đối chiếu với content hiện tại của mình xem có những “khoảng trống” nào mà mình có thể khai thác thêm để tăng cơ hội xuất hiện tại đó hay không.
- Nếu bạn có content phù hợp với những gì có trong carousel, nhưng nó không được xếp hạng, hãy xem xét một cách khách quan nội dung của bạn để tìm hiểu nguyên do. Liệu nó có toàn diện không? Nó có trực tiếp giải quyết những gì mà người dùng đang tìm kiếm có liên quan đến chủ đề không? Và hãy tăng cường cho nội dung để đảm bảo rằng đó là phiên bản tốt nhất có thể.
- Tư duy rộng, đừng nghĩ hẹp. Hãy phân tích chất lượng tổng thể của website (site quality). Google có xem website của bạn có chất lượng cao và có content phù hợp cho người dùng không? Chúng ta không biết được rằng liệu có một ngưỡng chất lượng nào đó để một trang được thêm vào các carousel trong tính năng “Found on the web” hay không (giống như đối với các khu vực Top Stories hay Featured Snippets…) nhưng chắc chắn là yếu tố này sẽ có ý nghĩa. Vậy nên việc chỉ tập trung vào từng nội dung riêng biệt sẽ không tạo ra nhiều tác động. Bạn cần phải cải thiện chất lượng cho cả website theo thời gian.
Tổng kết
“Found on the web” là một trong những SERP feature “động” (dynamic) nhất trên mobile. Bạn sẽ khó có thể bỏ qua sự kết hợp mạnh mẽ giữa thông tin từ cơ sở Knowledge Graph cùng với các content từ các đơn vị xuất bản được tổng hợp dưới dạng các carousel. Nếu bạn hướng đến việc viết content nói về các thực thể, hãy thực hiện phân tích trang SERP để xem tính năng này hiện có xuất hiện với truy vấn hay không. Vì nó có thể chiếm một không gian rất lớn nên nó sẽ ảnh hưởng nhiều đến kết quả của bạn. Nhưng đôi khi, với một chút mày mò, có thể bạn cũng sẽ được hưởng những lợi ích từ tính năng này.
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com






























































Có (0) bình luận cho: “Found on the Web” là gì? Phép lai giữa Knowledge Graph & Carousel bạn không nên bỏ qua!
Chưa có đánh giá nào.