Website Navigation là gì? Những lưu ý khi thiết kế điều hướng web (Phần 1)
Nếu được thực hiện đúng cách, thì website navigation sẽ giúp nâng cao trải nghiệm cho người dùng và mang lại hiệu quả cực kỳ lớn cho hoạt động SEO của bạn. Chúng ta thường nghe nói nhiều đến cụm từ “navigation”, đặc biệt là trong lĩnh vực thiết kế website và SEO, vậy bạn có biết website navigation là gì không?
Một website có điều hướng tốt sẽ tạo điều kiện cho khách truy cập có thể tìm được những gì họ muốn và cũng hỗ trợ các máy tìm kiếm trong công tác thu thập dữ liệu. Kết quả là: website sẽ gia tăng được khả năng chuyển đổi cao hơn và độ hiện diện trong các máy tìm kiếm cũng tăng lên.
Nhưng bạn sẽ đạt được những kết quả hấp dẫn đó bằng cách nào? Hãy cùng đến với bài viết hôm nay của Khóa học SEO Á Âu để khám phá cách thiết kế điều hướng website sao cho hiệu quả.
Website navigation là gì?
Website navigation, còn được biết đến với tên gọi “internal link architecture” (Tạm dịch: xây dựng mạng lưới liên kết nội bộ) là hoạt động xây dựng các liên kết nằm bên trong một website giúp kết nối các trang lại với nhau. Mục đích chính của điều hướng web là để giúp người dùng dễ dàng tìm thấy các nội dung có trên website của bạn.
(Nguồn ảnh: Internet)
Các máy tìm kiếm sử dụng điều hướng có trên website để khám phá và lập chỉ mục cho các trang mới. Các đường link nội bộ liên kết với nhau giúp máy tìm kiếm hiểu dược nội dung và ngữ cảnh của một trang được trỏ tới (hay còn gọi là trang đích – destination page), cũng như là mối quan hệ giữa các trang.
Mục tiêu nền tảng của hoạt động xây dựng điều hướng website mà bạn luôn phải ghi nhớ, chính là: hãy nghĩ đến người dùng trước tiên.
Hãy làm người dùng cảm thấy hài lòng trước, làm cho hành vi điều hướng giữa các trang trở nên dễ dàng. Sau đó, hãy tối ưu hóa cho các máy tìm kiếm mà không làm ảnh hưởng đến trải nghiệm người dùng.
Nội dung bài viết hôm nay sẽ giới thiệu cho các bạn những gợi ý hiệu quả nhất khi xây dựng điều hướng web, cũng như chỉ ra những trường hợp liên kết nội bộ có thể gây ra những vấn đề đối với khách truy cập và các máy tìm kiếm.
Tìm hiểu về website navigation và content hierarchy
Khi tìm một trang cụ thể nào đó trong một quyển sách, bạn có thể đọc qua mục lục hoặc danh sách chỉ mục (index) của quyển sách đó. Khi bạn đi trong khu mua sắm của siêu thị, thì các khu vực được phân chia bằng các bảng tên danh mục chung của ngành hàng và có thêm nhiều danh mục phụ nữa tại vị trí của từng kệ.
Cả hai ví dụ này đều mang đến một cách thức hiệu quả để điều hướng giữa nhiều nội dung khác nhau.
Khái niệm content hierarchy (tạm dịch: phân cấp nội dung) ra đời để đơn giản hóa quá trình định vị các nội dung có trên một website. Khi có một số lượng lớn nội dung tồn tại, thì chúng có thể được chia nhỏ ra thành một số danh mục lớn.
Và bên trong các danh mục lớn này, bạn có thể tiếp tục phân loại chúng thành những nhóm nhỏ hơn; việc này sẽ giúp xây dựng các tầng cấp bậc khác nhau giúp người dùng có thể dễ dàng điều hướng theo nhu cầu của mình. Tóm lại, các trang trên website sẽ được tổ chức một cách “thân thiện” và hiệu quả cho cả người dùng và máy tìm kiếm.
(Nguồn ảnh: Internet)
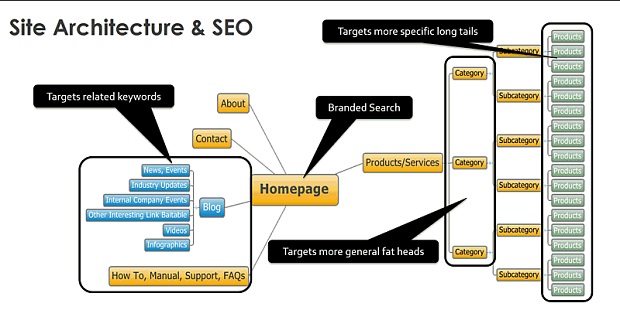
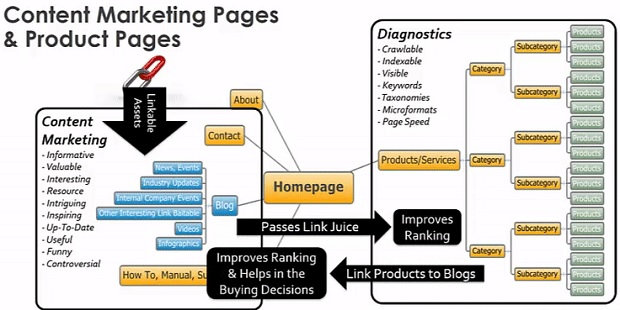
Chẳng hạn như ví dụ ở trên, cấu trúc của website này ở trung tâm gồm có trang chủ, được liên kết với các trang “Products/Services”, “About”, “Contact”, các trang “How To, Manual, Support, FAQs”, ngoài ra còn có một trang Blog. Bên dưới “Products/Services” thì lại có nhiều nhánh danh mục, mỗi danh mục lại có thêm các danh mục con, và trong các danh mục con thì sẽ có chứa các sản phẩm.
- Trang chủ (homepage) sẽ nhắm mục tiêu đến tìm kiếm liên quan đến thương hiệu
- Các trang danh mục (category) sẽ nhắm đến các từ khóa chính mang tính tổng quát
- Các trang sản phẩm (product) thì sẽ dành cho các từ khóa dài và cụ thể hơn
- Còn các nội dung trên trang blog thì sẽ dành cho các từ khóa có liên quan
Tầm quan trọng của điều hướng web và phân cấp nội dung
Việc phân chia nội dung thành các danh mục và các nhóm nhỏ hơn không chỉ hỗ trợ cho các trang cải thiện thứ hạng đối với những cụm từ khóa chính mang tính tổng quát (general head term) mà còn giúp thăng hạng cho những cụm từ khóa dài (long-tail term).
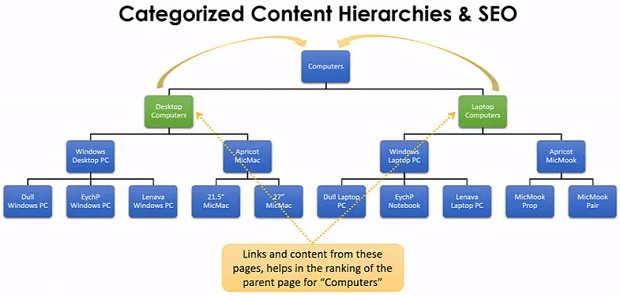
(Nguồn ảnh: Internet)
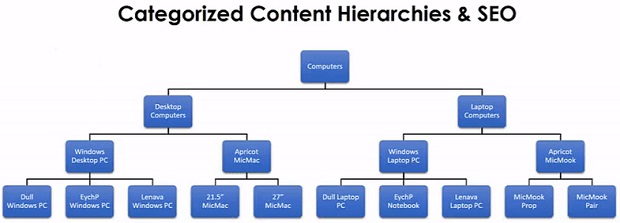
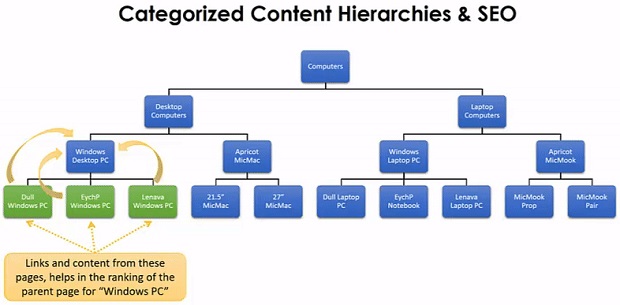
Ví dụ, ta có một cấu trúc website như hình phía trên, thì các liên kết và nội dung từ những trang “Dull Windows PC”, “EychP Windows PC” và “Lenava Window PC” sẽ hỗ trợ cho việc xếp hạng của trang cha “Windows Desktop PC”, thông qua sức mạnh (link juice) được truyền đến từ 3 trang này.
(Nguồn ảnh: Internet)
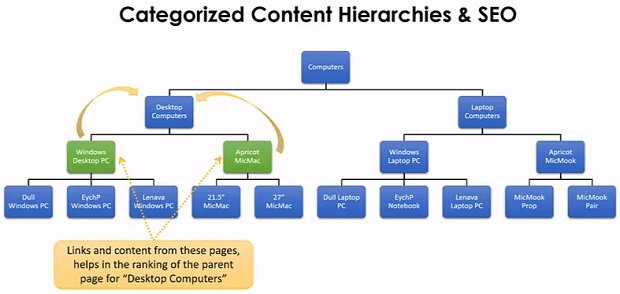
Hoàn toàn tương tự, các nội dung và liên kết từ những trang “Windows Desktop PC” và “Apricot MicMac” sẽ giúp cho việc xếp hạng của trang cha “Desktop Computers”. Và các tài nguyên có trên 2 trang “Desktop Computers” và “Laptop Computers” sẽ hỗ trợ sức mạnh cho việc xếp hạng của trang “Computers”.
(Nguồn ảnh: Internet)
(Nguồn ảnh: Internet)
Các vấn đề liên quan đến content hierarchy
Việc phân nhóm nội dung và xây dựng các phân tầng sẽ tạo ra các content silo – về bản chất, khái niệm này tương đồng với thuật ngữ “content cluster”, chỉ một cụm nội dung tập hợp những chủ đề có liên quan mật thiết với nhau. Google sẽ quét và thu thập dữ liệu các trang khác nhau ở một mức độ khác nhau, và lần theo các đường link từ những website khác trỏ đến.
Có một số silo nội dung sẽ phổ biến hơn những silo còn lại. Các trang nằm trong silo này có thể nhận được nhiều liên kết và lượng truy cập từ bên ngoài đổ về hơn những trang khác và theo đó, có được một vị trí nổi bật hơn trong hệ thống tìm kiếm tự nhiên.
Khi nội dung được “silo” quá mức (phân cấp quá sâu, quá nhiều tầng) và không nhận được nhiều liên kết trỏ về cũng như lượng truy cập, thì có thể “silo” đó sẽ không hoạt động – dù cho các silo nội dung khác của bạn vẫn mang lại kết quả cực kỳ tốt.
Hệ thống phân cấp nội dung có thể làm “cô lập” các cụm trang (page cluster) phổ biến nào đó được đặt ở vị trí quá sâu bên trong website. Và đây là lúc cần triển khai xây dựng liên kết theo chiều ngang (horizontal linking).
Cũng quan trọng như ảnh hưởng của mức độ liên quan của liên kết (link relevancy) đến việc xếp hạng, việc thiếu đi liên kết chéo (cross-linking) giữa các silo nội dung với nhau có thể gây bất lợi cho thứ hạng tổng thể của bạn.
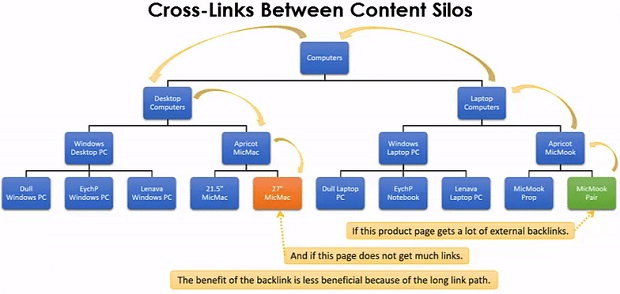
(Nguồn ảnh: Internet)
Tiếp tục ví dụ ở phần trên, giả sử ta có trang sản phẩm “MicMook Pair” (màu xanh lá) nhận được nhiều backlink từ bên ngoài trỏ đến, trong khi trang “27’’ MicMac” (màu cam) lại không có được nhiều link. Lúc này lợi ích mà backlink mang đến sẽ bị hạn chế bởi vì “con đường” kết nối giữa hai trang này là quá dài và qua nhiều tầng.
Có nhiều cách khác nhau để thiết lập sự kết nối và liên kết theo chiều ngang giữa một danh mục này sang một danh mục khác. Rõ ràng là, tất cả các trang đang được nói đến đều thuộc cùng một website, và đây là dấu hiệu cho thấy các trang này không hoàn toàn “tách biệt” hoặc không liên quan gì với những trang còn lại.
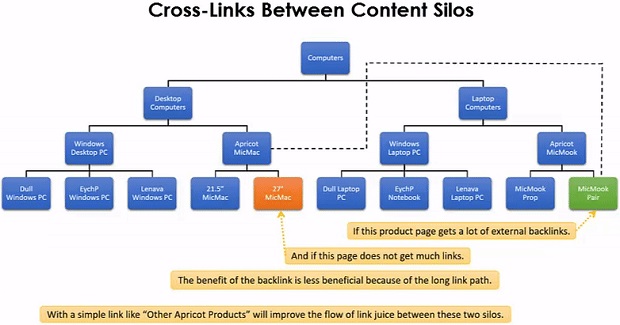
(Nguồn ảnh: Internet)
Bạn có thể xây dựng một liên kết đơn giản như hình phía trên, trỏ từ trang “MicMook Pair” sang trang “Apricot MicMac” với mô tả “Các sản phẩm Apricot khác”. Việc này sẽ giúp cải thiện dòng chảy của link juice giữa hai silo nội dung này.
Kế hoạch hành động
- Phân chia danh mục nội dung để tạo nên các phân cấp danh mục (category hierarchies) hợp lý cho người dùng cũng như xây dựng một mạng lưới liên kết giữa các trang một cách phù hợp, dọc theo các nhánh trong hệ thống phân cấp. Phần lớn liên kết sẽ được tạo ra từ đây.
- Tạo ra liên kết chéo giữa các trang thuộc các danh mục khác nhau nhưng vẫn có sự tương đồng và phù hợp.
Liên kết giữa các trang sản phẩm và các trang nội dung
Các công ty bán nhiều hơn một sản phẩm hoặc dịch vụ sẽ làm mọi cách được đề cập ở trên để phân chia danh mục các trang, tạo ra các silo nội dung và xây dựng mạng lưới liên kết giữa chúng.
Tuy nhiên, nhiều đội ngũ SEO và đội ngũ sáng tạo nội dung cũng tạo ra các tài nguyên kỹ thuật số (digital asset) được thiết kế sao cho thật hấp dẫn, thu hút, hữu ích, và có thể chia sẻ được. Phổ biến nhất thì những tài nguyên này được giới thiệu dưới dạng một trang blog, với những bài đăng chứa các đường link trỏ đến các sản phẩm và dịch vụ cụ thể.
Các bài đăng blog hiệu quả vì chúng có khả năng thúc đẩy nhiều lượng truy cập hơn đến các trang sản phẩm (product page). Tuy nhiên, nhiều website đã không trỏ link từ trang sản phẩm ngược lại các trang blog. Việc sử dụng loại hình liên kết theo chiều ngang này giúp cung cấp thông tin cho người dùng về sản phẩm và dịch vụ của bạn đồng thời giúp gia tăng hiệu quả cho hoạt động SEO.
(Nguồn ảnh: Internet)
Theo như hình trên thì các tài nguyên content marketing có thể liên kết được sẽ nằm ở khung bên trái, chúng sẽ truyền đi link juice giúp cải thiện thứ hạng cho các trang liên quan đến sản phẩm nằm ở khung bên phải. Đổi lại, các trang sản phẩm trỏ link về các trang blog cũng sẽ giúp nâng cao thứ hạng và hỗ trợ người mua trong quá trình ra quyết định mua hàng.
Các trang tiếp thị nội dung (content marketing) cần đáp ứng được một số tiêu chí sau đây:
- Giàu tính thông tin
- Có giá trị
- Thú vị, hấp dẫn
- Có tính tham khảo
- Kích thích sự tò mò
- Truyền cảm hứng
- Có tính cập nhật
- Hữu ích
- Có tính tranh luận
Và đối với các trang liên quan đến sản phẩm, ta cần kiểm tra một số yếu tố sau:
- Có khả năng được thu thập dữ liệu (crawlable)
- Có khả năng được lập chỉ mục (indexable)
- Có độ hiện diện (visible)
- Các từ khóa (keywords)
- Hệ thống công cụ phân loại nội dung (taxonomies, chẳng hạn như bạn có thể gom các bài viết lại theo category, theo tag, theo link category, theo post format hoặc theo các lựa chọn tùy chỉnh…)
- Các vi định dạng (microformats, là các dữ liệu có cấu trúc, dùng để đánh dấu các dữ liệu nhất định nhằm khai báo thông tin về website thông qua các thẻ định dạng HTML/XHTML)
- Tốc độ trang (page speed)
Kế hoạch hành động
Các trang viết về sản phẩm cũng nên trỏ link ngược lại các trang nội dung có liên quan. Các trang này có thể bao gồm các bài đăng blog, các trang hỏi đáp (FAQ) và hướng dẫn sử dụng sản phẩm.
Hi vọng qua những nội dung vừa được trình bày trên đây, bạn đã biết được những kiến thức tổng quan về Website Navigation. Hãy cùng đón đọc phần 2 của bài viết để được hướng dẫn những lưu ý quan trọng tiếp theo khi thiết kế điều hướng cho website của mình nhé!
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com
























































Có (0) bình luận cho: Website Navigation là gì? Những lưu ý khi thiết kế điều hướng web (Phần 1)
Chưa có đánh giá nào.