Hé Lộ Bí Kíp Tối Ưu Hình Ảnh Chuẩn SEO
Làm thế nào để tối ưu hình ảnh tốt nhất cho SEO? Cách sử dụng hình ảnh thế nào cho bài viết để được Google “yêu mến”? Trong bài viết sau, Đào Tạo SEO Cơ Bản Á Âu sẽ hướng dẫn bạn các bước đơn giản để tối ưu hình ảnh cho bài viết website chuẩn SEO.
Vì sao cần có hình ảnh trong bài viết?
Tăng sức hấp dẫn thị giác
Thêm hình ảnh vào bài viết là cách nhanh gọn và hiệu quả nhất để tạo ấn tượng đẹp đầu tiên trong mắt độc giả. Bài viết thiếu hình ảnh sinh động sẽ khiến độc giả cảm thấy nhàm chán và chỉ muốn rời đi ngay lập tức. Chính hình ảnh hấp dẫn sẽ khơi gợi xúc cảm với độc giả online và khuyến khích họ tương tác nhiều hơn với bài viết.
Cải thiện cấu trúc bài viết
Trong trường hợp bài viết dày đặc chữ hoặc quá dài thì hình ảnh sẽ giúp phân chia bài viết thành nhiều đoạn nhỏ để độc giả dễ đọc, dễ hiểu hơn. Đồng thời hình ảnh còn đóng vai trò như phần mở đầu cho toàn bộ câu chuyện.
(Nguồn ảnh: Internet)
Tăng sức mạnh SEO
Bên cạnh keyword, link, review khách hàng… thì hình ảnh cũng có khả năng giúp bài viết thăng hạng. Bài viết có hình ảnh phù hợp sẽ thể hiện tốt trên bộ máy tìm kiếm như Google. Không ít chuyên gia SEO khuyên rằng nên thêm tiêu đề, thẻ, mô tả vào hình ảnh trên blog để cải thiện thứ hạng tìm kiếm.
Giải thích nội dung phức tạp
Nếu bài viết của bạn mang tính chuyên môn cao với nhiều khái niệm khó giải thích thì việc sử dụng hình ảnh minh họa (đặc biệt là ảnh chụp màn hình) sẽ giúp độc giả dễ hình dung hơn.
Khi độc giả nắm bắt trọn vẹn thông tin, họ sẽ dễ cảm thụ hơn. Nói cách khác, hình ảnh giúp toàn bộ câu chuyện trở nên dễ hiểu trong mắt khách hàng thông qua việc củng cố các yếu tố, ý tưởng có trong bài viết.
Cách tối ưu hình ảnh chuẩn SEO cho bài viết
Trước hết, có rất nhiều kiểu hình ảnh để sử dụng trong bài viết website như infographic, biểu đồ, bảng, ảnh screenshot, ảnh minh họa thông thường… Với những kiểu ảnh trên, bạn có thể áp dụng các cách tối ưu sau:
Đặt tên file
Đặt tên file đúng cách là bước đầu tiên để tối ưu hình ảnh chuẩn SEO. Google sẽ nhìn vào tên file, do đó bạn cần đặt tên file chứa từ khóa cần thiết.
Ví dụ, nếu nội dung hình là về chiến thuật email marketing quan trọng trong năm 2019 thì bạn nên đặt tên là email-marketing-statistics-2019.png thay vì DSC1105.png (với “email marketing statistics” là keyword chính và được đặt ở đầu).
Dùng Alt Text và caption
Alt Text là phần được bổ sung thêm vào thẻ hình ảnh trong HTML, giúp mô tả hình ảnh trong trường hợp hình ảnh đó không thể hiển thị.
(Nguồn ảnh: Internet)
Một số tip cho Image Alt Text:
– Mô tả nội dung hình ảnh càng chính xác càng tốt
– Đảm bảo không quá dài
– Luôn chứa từ khóa quan trọng
– Đừng cố nhồi nhét quá nhiều từ khóa
– Không dùng cụm “hình ảnh của”, “hình ảnh về” trong Alt Text.
Caption được hiển thị trực tiếp với người đọc, nằm bên dưới hình ảnh và được Google dùng làm dữ liệu tìm kiếm (cùng với Alt Text).
Viết caption phù hợp cho hình ảnh sẽ cải thiện SEO. Tuy nhiên không nhất thiết hình nào cũng cần caption. Hãy quan tâm độc giả nghĩ gì để viết caption phù hợp.
Tạo sitemap
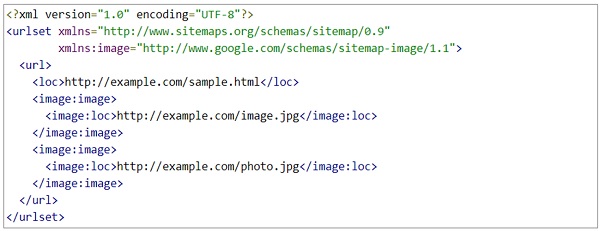
Theo Google, bạn có thể dùng chức năng image extension để tạo sitemap, giúp Google có thêm thông tin về hình ảnh trên trang cùa bạn. Thông tin về image sitemap cho phép chỉ ra hình ảnh nào bạn muốn Google quét và index.
Nói cách khác, bạn nên tạo sitemap theo tiêu chuẩn để Google biết hình ảnh đó nằm ở đâu trên trang và hiển thị chúng trong các tìm kiếm.
(Nguồn ảnh: Internet)
Dùng đúng định dạng file
JPEG – Dùng cho hình ảnh lớn
PNG – Đảm bảo độ trong suốt của background
SVG – Dùng cho logo và icon
GIF – Dùng cho ảnh động
WebP – Dùng để tạo ảnh chất lượng cao với kích thước nhỏ hơn
Lưu ý là không có định dạng nào đúng, định dạng nào sai cho các hình ảnh. Tất cả phụ thuộc vào hình thức minh họa bạn muốn và mục tiêu sử dụng.
Sử dụng thuộc tính srcset
Độc giả sử dụng màn hình với kích thước và độ phân giải khác nhau. Để giúp hình ảnh hiển thị tốt nhất dù trên bất kỳ phương tiện nào, bạn nên sử dụng thuộc tính srcset. Một số hệ thống quản lý content như WordPress cho phép chức năng này hoạt động tự động.
Cẩn trọng vấn đề bản quyền
Bản quyền luôn là vấn đề nhức nhối khi sử dụng hình ảnh minh họa cho bài viết. Để tránh bị report, phải gỡ hình ảnh xuống, bạn có thể sử dụng một số nguồn ảnh miễn phí như pexels.com, stockunlimited.com…
Kết
Tóm lại, để tối ưu hóa hình ảnh cho bài viết trên website chuẩn SEO, bạn chỉ cần tuân thủ một số lưu ý nhỏ sau:
– Luôn dùng đúng tên file cho hình ảnh
– Luôn có Alt Text và chỉ thêm caption khi cần thiết
– Tạo sitemap cho hình ảnh
– Dùng đúng định dạng hình ảnh
– Dùng responsive image (hình ảnh tương thích nhiều màn hình) hoặc thuộc tính srcset
– Cẩn trọng bản quyền hình ảnh
Chúc bạn thành công với những bí kíp tối ưu hình ảnh chuẩn SEO mà chúng tôi vừa gợi ý bên trên.
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com

















































Có (0) bình luận cho: Hé Lộ Bí Kíp Tối Ưu Hình Ảnh Chuẩn SEO
Chưa có đánh giá nào.