Kiến Thức Cơ Bản Về Nguyên Lý Màu Sắc Trong Thiết Kế
Việc lựa chọn màu sắc là một thách thức quan trọng với bất kỳ graphic designer nào, cho dù họ đang xây dựng bản sắc thương hiệu hay tìm cách truyền tải thông điệp cho một quảng cáo. Bất kể nhiệm vụ là gì, việc hiểu nguyên lý màu sắc sẽ giúp ích rất nhiều, đặc biệt với những người vừa bắt đầu học thiết kế đồ họa.
Màu sắc là một yếu tố trực quan trong thiết kế đồ họa, hội họa và nghệ thuật có thể mang lại ý nghĩa cảm xúc, biểu tượng và liên kết với các đối tượng nhất định.
Có thể nhận định rằng, nguyên lý màu sắc trong thiết kế vừa là khoa học, vừa là nghệ thuật. Nó giải thích cách con người cảm nhận màu sắc, các hiệu ứng thị giác về cách pha trộn, kết hợp hoặc tương phản với nhau. Và dĩ nhiên, trên hành trình chinh phục ước mơ trở thành graphic designer chuyên nghiệp, chắc chắn bạn không thể bỏ lỡ kiến thức nền tảng, bổ ích về màu sắc này.
Những kiến thức cơ bản về nguyên lý màu sắc
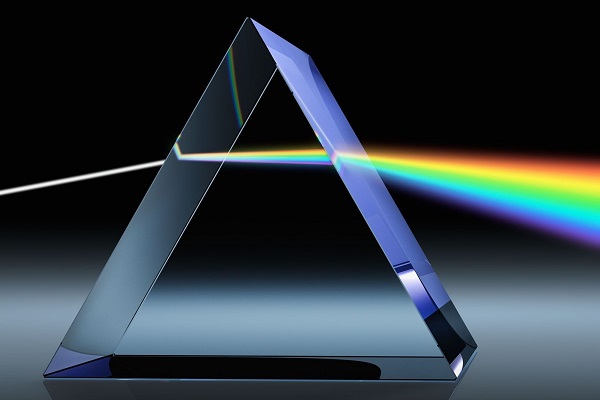
Có thể bạn đã từng nghe đến nghiên cứu của Isaac Newton về mối quan hệ giữa màu sắc và ánh sáng. Ông để ánh sáng mặt trời chiếu qua một mặt của lăng kính thủy tinh và sau đó nhìn thấy một số màu sắc phát ra từ mặt kia. Cuối cùng, các thí nghiệm của ông đã giúp ông khám phá ra rằng màu sắc là một phần của ánh sáng.
Bên cạnh đó, Newton cũng chỉ ra rằng những màu sắc mà ông nhìn thấy có liên quan đến nhau, nên đã ghi lại chúng trên một bản đồ hình tròn để hình dung lý thuyết của mình, đó chính là vòng thuần sắc.
Từ hình ảnh này, chúng ta thấy rằng ánh sáng chiếu qua một lăng kính thủy tinh có thể làm xuất hiện đủ loại màu sắc – giống như lý thuyết của Newton đã kể trên. Ảnh: Internet
Trước khi bắt đầu tìm hiểu về vòng thuần sắc, hãy tìm hiểu về khái niệm màu sắc là gì? Hiểu một cách đơn giản, màu sắc là tính chất của vật thể, con người nhận biết được màu sắc dựa vào các đặc tính như Hue (Tông màu), Saturation (Độ bão hoà màu), Chromaticity (Độ kết tủa màu), và Value (Giá trị màu).
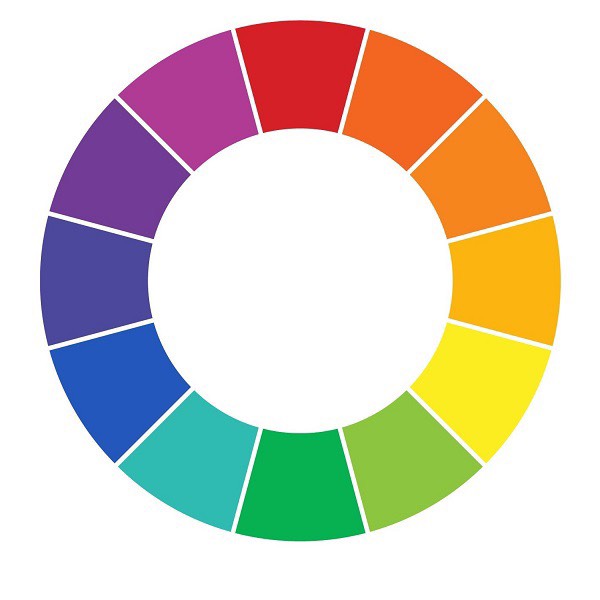
Vòng thuần sắc (bánh xe màu sắc)
Vòng thuần sắc hay bánh xe màu sắc (tên tiếng Anh: color wheel) là một vòng tròn lớn chia thành 3 nhóm cấp độ màu, như sau:
Vòng thuần sắc. Ảnh: Internet
Màu cơ bản (primary colors) bao gồm 3 màu cơ bản Đỏ (Red), Vàng (Yellow) và Xanh dương (Blue). Primary colors đóng vai trò nền tảng của cả hệ thống màu nhưng không thể tạo ra bằng cách kết hợp hai hoặc nhiều màu khác với nhau.
Tại sao màu đỏ, vàng và xanh dương được chọn là 3 màu cơ bản?
Ví dụ, khi trộn 2 màu cơ bản với nhau sẽ cho ra 1 màu mới, như màu Đỏ và màu Vàng sẽ tạo ra màu Cam. Tuy nhiên ta không thể trộn bất cứ màu gì để tạo ra 3 màu cơ bản nói trên. Do đó Đỏ, Vàng, Xanh dương được sử dụng là 3 màu cơ bản.
Màu bậc hai (secondary colors) bằng cách trộn hai màu cơ bản cùng một lúc, chúng ta có thể tạo ra ba màu phụ.
- Màu đỏ và màu xanh tạo ra màu tím.
- Màu xanh và màu vàng tạo ra màu xanh lục.
- Màu đỏ và màu vàng tạo ra màu cam.
Màu cấp ba (tertiary colors) trộn một màu chính với một màu phụ sẽ cho chúng ta màu cấp ba. Điều đó có nghĩa là có tổng cộng sáu màu bậc ba, mỗi màu được đặt tên theo sự kết hợp màu của chúng: đỏ cam, đỏ tím, vàng cam, vàng lục, lam lục và lam tím.
Ngoài ra, tất cả những màu trong vòng thuần sắc có thể được chia thành ba loại: lạnh, nóng và trung tính.
- Màu lạnh: xanh lá, xanh dương
- Màu nóng: vàng, cam và đỏ
- Màu trung tính: xám, nâu và vàng nâu (màu be)
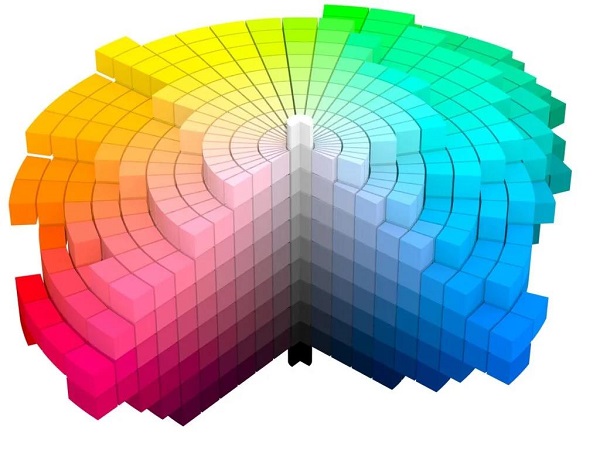
Thuộc tính của màu sắc
Là Designer, việc làm chủ màu sắc giúp bạn hình thành nên mọi thiết kế dễ dàng hơn. Bởi chúng tác động mạnh mẽ đến tâm trí và thay đổi cách con người cảm nhận vật thể chỉ trong vài giây. Để có cái nhìn toàn vẹn về màu sắc, hãy cùng tìm hiểu các đặc tính của nó.
Thông thường, mắt người nhận biết được vô vàn màu sắc và các màu sắc đó luôn biến đổi dựa trên mối tương quan giữa ánh sáng và góc nhìn. Ảnh: Internet
Hue – Tông màu
Hue: là tổ hợp 12 màu đậm nhạt khác nhau trên vòng thuần sắc. Hue đóng vai trò như một yếu tố căn bản trong màu sắc. Nó được chuyển hóa thành ba dạng: Tint (màu phớt), Shade (màu bóng đổ), Tone (Tông màu).
Ví dụ: Red Hue bao gồm các màu như Burgundy, Garnet, Ruby, Rose… chúng đều có gốc là màu đỏ.
Saturation – Độ bão hòa màu
Saturation: là cường độ màu sắc, miêu tả màu sắc đậm nhạt theo các cường độ ánh sáng mạnh – nhẹ khác nhau. Độ bão hòa thường được thể hiện bằng tỷ lệ phần trăm từ 0 đến 100%. Giá trị càng thấp, màu hiển thị càng gần với màu trắng hơn.
Chromaticity – Độ kết tủa màu
Chromaticity cho chúng ta biết “tinh khiết” của màu tông màu, xác định bằng mức độ hiện diện của màu trắng, xám và đen trong một màu. 12 màu trong vòng tròn màu cơ bản là những màu có độ thuần cao nhất, màu càng thuần thì càng đậm sắc và sống động.
Value – Giá trị màu
Value: là đặc tính phản ánh mức độ ánh sáng – tối của một màu, nó chỉ ra hàm lượng thành phần ánh sáng mà màu đó phản chiếu tới mắt người nhìn.
Nói một cách đơn giản, Value thể hiện mức độ sáng hoặc tối của màu (Hue). Từ các màu cơ bản, nếu thêm đen, màu đó sẽ trở nên tối hơn, còn khi thêm màu trắng, màu sẽ sáng lên.
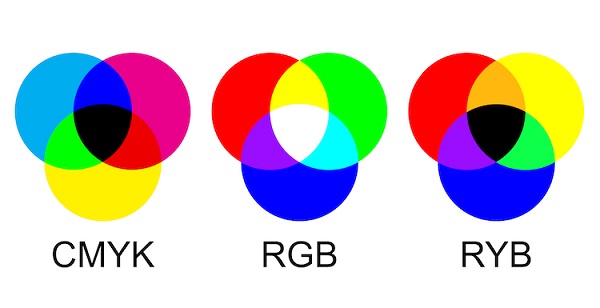
Làm quen với các hệ màu CMYK, RGB và RGB trong thiết kế đồ họa
Hệ thống màu trong thiết kế đồ họa. Ảnh: Internet
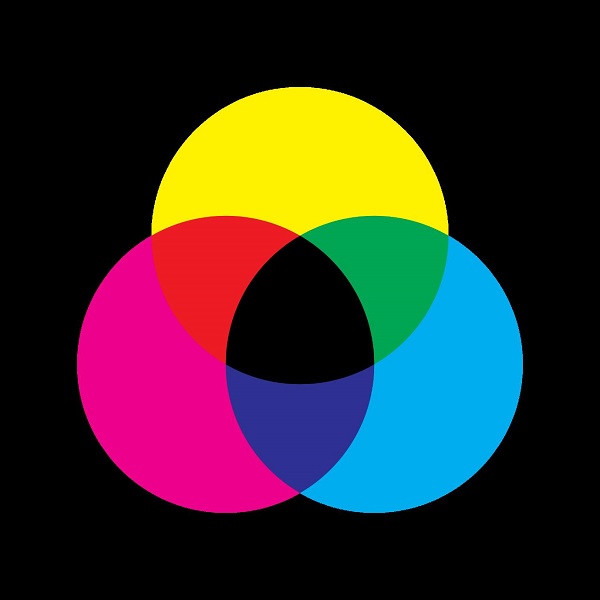
CMYK
CMYK là viết tắt của Cyan (lục lam) – Magenta (cánh sen) – Yellow (vàng) và blacK (đen) (chữ K cuối của black được đưa vào tên gọi để không trùng với từ Blue trước đó.
Hệ màu CMYK đã được sửa đổi và cải tiến với sự xuất hiện của công nghệ in quang cơ (photomechanical printing). Ảnh: Internet
Nguyên lý của CMYK là hấp thụ ánh sáng. Nghĩa là trên cơ chế không tự phát ra ánh sáng mà chỉ phản xạ ánh sáng từ các nguồn khác chiếu tới. Hệ màu này thường được dùng trong việc in ấn với nhiều thiết bị khác nhau. Chẳng hạn như danh thiếp, standee, banner, brochure, leaflet, tài liệu…
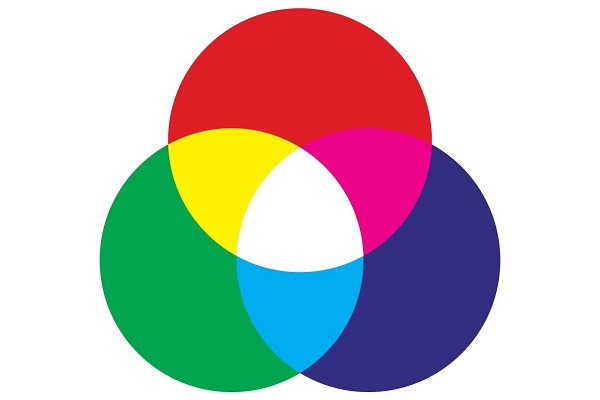
RGB
RGB (Red/R, Green/G và Blue/B) là hệ màu cơ chế cộng. Nguyên lý của hệ màu RGB mà người học thiết kế đồ họa nào cũng phải ghi nhớ chính là phát xạ ánh sáng, dùng ánh sáng để làm cơ sở tích lũy thêm các ánh sáng để tạo ra màu sắc khác nhau.
Hệ màu này là nền tảng màu sắc cho các loại màn hình khác nhau. Ảnh: Internet
RGB thường dùng để thiết kế vật thể trên màn hình, máy tính, điện thoại và các thiết bị điện tử khác. Các thiết kế hình ảnh trên màn hình/web thì nên chọn màu RGB còn in ấn sẽ chọn CMYK. Cần lưu ý chỉnh hệ màu ngay từ đầu để tránh màu sản phẩm và thiết kế không khớp với nhau.
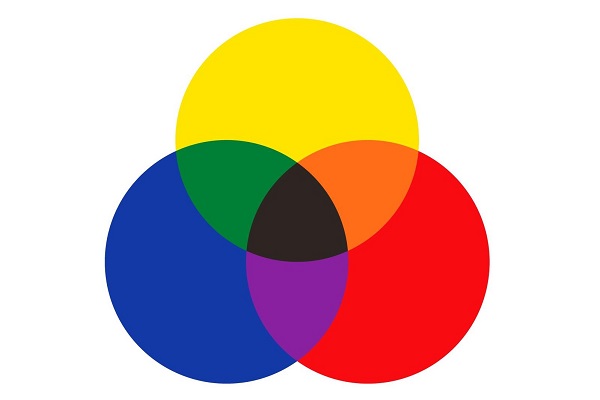
RYB
RYB bao gồm ba màu Đỏ (Red), Vàng (Yellow), Xanh Dương (Blue), cũng thuộc hệ màu trừ, phổ biến trong giáo dục mỹ thuật và hội họa, các họa sĩ thường pha màu theo hệ này.
Hệ màu RYB là cơ sở tạo nên các màu trong vòng thuần sắc. Ảnh: Internet
Nguyên tắc phối màu cơ bản trong thiết kế
Vòng thuần sắc là công cụ đắc lực cho bất kỳ ai làm việc trong lĩnh vực này, dù bạn là người làm việc lâu năm hay chỉ mới bắt đầu tìm hiểu, tham khảo đến những khóa học thiết kế đồ họa.
Khi mới bắt đầu học Design, bạn sẽ bị hấp dẫn với vô vàn các màu sắc có sẵn. Nếu không nắm được nguyên tắc phối màu sẽ gây khó khăn cho bạn trong quá trá trình sáng tạo. Hãy tìm hiểu 6 nguyên tắc phối màu cơ bản sau đây để dễ dàng thực hành nhé!
Phối màu đơn sắc: monochromatic
Nguyên tắc phối màu đơn sắc là một trong những phương thức kết hợp màu sắc dễ sử dụng nhất, đặc biệt với những bạn mới vừa bắt đầu học thiết kế đồ họa.
Chúng ta chỉ cần lấy một màu cơ bản, tiếp đến là các màu tint, shade, tone khác nhau của màu đó để dùng trong các tác phẩm thiết kế.
Phối màu đơn sắc thường được sử dụng nhiều trong những thiết kế mang phong cách tối giản. Ảnh: Internet
Tuy dễ dàng hơn các phương thức kết hợp màu khác nhưng phối màu đơn sắc trông có thể hơi đơn điệu. Nhưng nếu biết cách cân bằng các sắc độ sẽ tạo nên tác phẩm hoàn hảo, mang đến sự tập trung tối đa vào nội dung thiết kế.
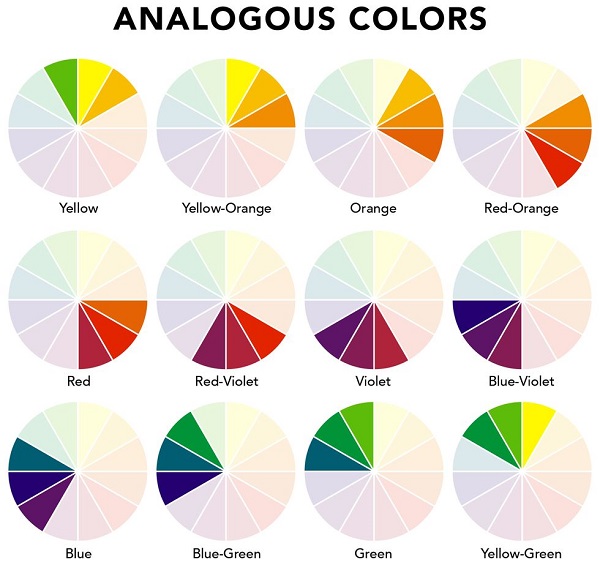
Phối màu tương đồng: analogous
Phối màu tương đồng (Analogous) phong phú về màu sắc hơn so với phối màu đơn sắc. Ảnh: Internet
Phối màu tương đồng bằng cách phối 3 màu cạnh nhau trên vòng thuần sắc (bánh xe màu sắc). Theo ý kiến của các chuyên gia trong lĩnh vực thiết kế, bạn nên chọn 1 màu làm chủ đạo, màu thứ 2 dùng để nhấn nhá các chi tiết quan trọng và màu thứ 3 dùng cho các chi tiết phụ. Như vậy, thiết kế sẽ có điểm hơn là kết hợp 3 màu với tỷ lệ bằng nhau.
Tuy có sự pha trộn của nhiều màu sắc, nhưng do các màu này đứng gần nhau trên vòng tròn màu, nên phối màu này không quá rối rắm và phức tạp. Ảnh: Internet
Phối màu bổ túc trực tiếp: complementary
Bạn sử dụng những cặp màu đối xứng nhau trên vòng thuần sắc để tạo nên những tác phẩm ấn tượng, chính là phối màu bổ túc trực tiếp.
Thông thường, Designer sẽ chọn ra một màu chủ đạo, sau đó tìm một màu đối diện với màu chủ đạo đó để kết hợp.
Nguyên tắc phối màu trực tiếp. Ảnh: Internet
Ưu điểm của phối màu bổ túc trực tiếp là mang sự tương phản cao. Ảnh: Internet
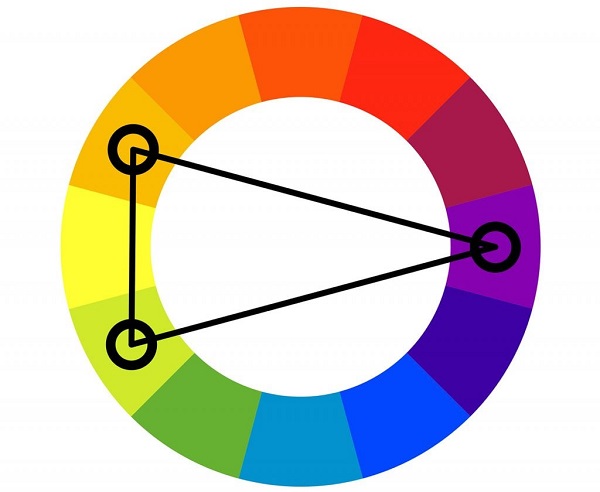
Phối màu bổ túc xen kẽ: split complementary
Tương tự với cách phối màu bổ túc trực tiếp, phối màu bổ túc xen kẽ được hợp thành từ 3 màu, với 1 màu chủ đạo và 2 màu nằm ở hai bên bổ túc cho màu đó.
Phối màu này được tạo bởi ba màu nằm ở ba góc khác nhau trên vòng tròn màu và tạo nên một hình tam giác cân. Ảnh: Internet
Phối màu bổ túc xen kẽ giúp các Designer có cơ hội khám phá và sáng tạo nên những tác phẩm với màu sắc độc đáo.
Phối màu này đơn giản và an toàn nhưng vô cùng hiệu quả. Ảnh: Internet
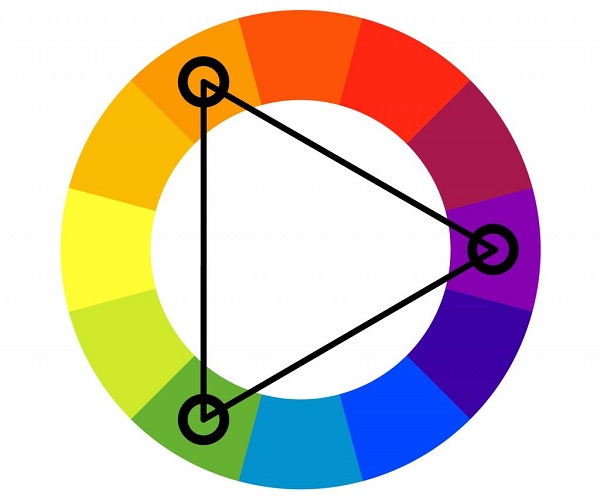
Phối màu bổ túc bộ ba: triadic complementary
Đây là một trong những nguyên tắc phối màu an toàn nhất, sử dụng 3 màu nằm ở 3 góc khác nhau trên vòng thuần sắc tạo thành tam giác cân.
Có ý kiến cho rằng cách phối màu này khá đơn điệu và thiếu sáng tạo, nhưng để đột phá hơn bạn hãy thử lựa chọn tỷ lệ giữa các màu khi kết hợp, tạo nên sự khác biệt cho tác phẩm của mình.
Nguyên tắc phối màu bổ túc bộ ba, đây cũng là cách kết hợp màu sắc an toàn nhất trong thiết kế. Ảnh: Internet
Có thể thấy cách phối màu này giúp cho sản phẩm/hình ảnh trở nên hài hòa và cân bằng hơn. Ảnh: Internet
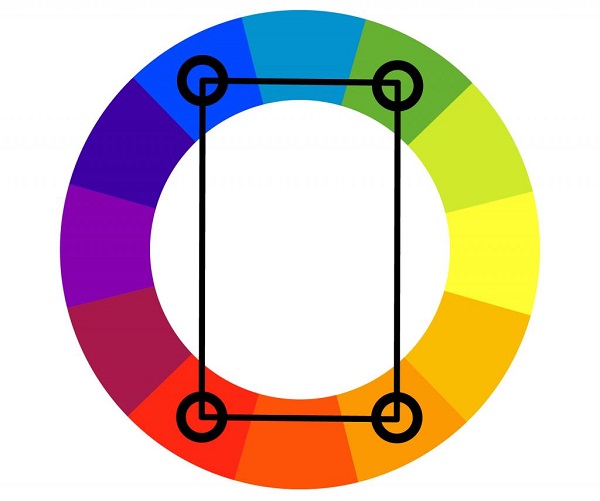
Phối màu bổ túc bộ bốn: tetradic complementary
Nguyên tắc phối màu hình thành từ hai cặp màu bổ túc trực tiếp trên vòng thuần sắc, chúng xen kẽ với nhau để tạo nên những cặp màu mới lạ.
Tuy mang lại điểm nhấn mạnh mẽ cho thiết kế nhưng nếu chưa thuần thục trong việc kết hợp màu sắc bạn sẽ khó sử dụng và mất nhiều thời gian trong khâu chọn lọc, ứng dụng vào tác phẩm của mình.
Vậy để dễ dàng hơn, bạn hãy tham khảo gợi ý là cân bằng giữa hai gam màu nóng và lạnh khi phối màu.
Nguyên tắc phối màu bổ túc bộ bốn. Ảnh: Internet
Cách phối màu này mang đến cho sản phẩm sự hiện đại, mới mẻ và phù hợp với nhiều xu hướng thiết kế hiện nay. Ảnh: Internet
Bạn có thể chọn ra một màu chủ đạo cho thiết kế, sau đó lấy 3 màu còn lại làm điểm nhấn. Như vậy, tác phẩm của sẽ không gây hỗn loạn về màu sắc.
09 sự thật thú vị về màu sắc
Đàn ông và phụ nữ nhìn màu đỏ khác nhau
Các nhà nghiên cứu tại Đại học Arizona đã phát hiện ra khả năng nhìn thấy màu đỏ đến từ một gen gắn liền với nhiễm sắc thể X. Vì phụ nữ có hai nhiễm sắc thể X nên hai bản sao của những gen này giúp phụ nữ cảm nhận phổ màu đỏ cam tốt hơn.
Màu hồng làm dịu cảm xúc và kiểm soát cơn giận.
Màu hồng đã được biết đến để ngăn chặn sự tức giận và lo lắng và có tác dụng làm dịu tổng thể. Nó thường được sử dụng trong các cơ sở chăm sóc sức khỏe tâm thần và thậm chí cả nhà tù để giúp tạo cảm giác bình tĩnh. Hãy xem cuốn sách Drunk Tank Pink của Adam Alter để biết thêm chi tiết về màu hồng!
Trên toàn thế giới, màu xanh lam là màu được yêu thích phổ biến nhất.
Các nghiên cứu được thực hiện bởi các công ty tiếp thị toàn cầu khác nhau cho thấy màu xanh lam là màu được yêu thích phổ biến nhất trên toàn thế giới, tiếp theo là màu tím.
Một số người mắc chứng sợ màu sắc.
Chứng sợ màu sắc, hay chứng sợ sắc tố, là một nỗi sợ hãi liên tục và phi lý về màu sắc có thể tác động tiêu cực đến các hoạt động hàng ngày của một người. Nỗi sợ hãi này thường bắt nguồn từ một sự kiện đau buồn liên quan đến một màu sắc cụ thể.
Màu vàng và đỏ kết hợp với nhau khiến bạn đói.
Các chuỗi thức ăn nhanh đã tìm ra điều này từ nhiều năm trước và sử dụng đi sử dụng lại sự kết hợp màu sắc này trong việc xây dựng thương hiệu, quảng cáo và trang trí nhà hàng.
Bánh xe màu sắc được phát minh bởi Isaac Newton.
Khoảng năm 1665, Isaac Newton dùng lăng kính biến ánh sáng trắng thành cầu vồng và xác định được bảy màu. Anh ấy cảm thấy màu cuối cùng, màu chàm, là sự lặp lại của màu đầu tiên, màu đỏ và quyết định sắp xếp các màu thành một vòng tròn.
Màu đỏ là màu đầu tiên em bé nhìn thấy.
Màu đỏ có bước sóng dài nhất trong các màu và các nhà khoa học suy đoán điều này giúp nó dễ dàng xử lý hơn trong việc phát triển các thụ thể và dây thần kinh trong mắt trẻ sơ sinh. Điều này chắc chắn giúp giải thích tình yêu Elmo của mọi em bé!
Màu sắc có tác động lớn đến ấn tượng đầu tiên.
62 – 90% ấn tượng đầu tiên dựa trên cách ai đó nhận ra màu sắc trong tình huống. Đối với những người muốn tạo ấn tượng đầu tiên mạnh mẽ, hãy tránh những màu trung lập. Đi ra ngoài vào một ngày đầu tiên? Thêm một màu sắc tươi sáng để đáng nhớ hơn.
Mọi người có nhiều khả năng quên điều gì đó khi nó chỉ có màu đen và trắng.
Phim hoặc ảnh đen trắng thường không dễ nhớ như ảnh màu. Các nhà khoa học tin rằng điều này có thể là do màu sắc có sức hấp dẫn mạnh mẽ hơn đối với giác quan và kết quả là tạo ấn tượng lâu dài hơn trong trí nhớ.
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com


































































Có (0) bình luận cho: Kiến Thức Cơ Bản Về Nguyên Lý Màu Sắc Trong Thiết Kế
Chưa có đánh giá nào.