Hướng dẫn chi tiết cách kết nối Google Analytics trên trang AMP bằng Google Tag Manager
AMP (Accelerated Mobile Page) hay trang tăng tốc dành cho thiết bị di động, là phiên bản trang với tốc độ tải nhanh hơn trên nền tảng mobile của mỗi website. Đây là một web framework mã nguồn mở (framework là các đoạn code được viết sẵn, cấu thành nên một bộ “khung” và các thư viện lập trình được “đóng gói”) được duy trì và phát triển bởi Tổ chức OpenJS. Nó là một phiên bản rút gọn của HTML được sử dụng để xây dựng các web page dành cho những nội dung động (static content) cần được xử lý nhanh.
Thuật toán tìm kiếm của Google ưu tiên lập chỉ mục cho các trang phiên bản mobile hơn là lập chỉ mục cho những trang phiên bản desktop truyền thống và sẽ hiển thị các kết quả phù hợp nhất dựa trên loại thiết bị đang được sử dụng để tìm kiếm. Phần lớn các website có chứa những nội dung “nặng” quan tâm rất nhiều đến các trang AMP với mục đích được xếp hạng cao hơn trên các công cụ tìm kiếm.
Việc tích hợp Google Analytics trên các trang AMP thông qua Google Tag Manager có sự khác biệt so với các trang thông thường và yêu cầu thêm một số bước cụ thể mới có thể sử dụng được. Tuy nhiên khi đã thiết lập xong, bạn có thể dễ dàng áp dụng nó cho rất nhiều trang khác trên website.
Trong bài viết này, Khóa học Digital Marketing Á Âu sẽ hướng dẫn bạn cụ thể cách thiết lập Google Analytics cho các trang AMP thông qua công cụ Google Tag Manager.
Cấu hình GTM container cho trang AMP
Tạo GTM container cho trang AMP
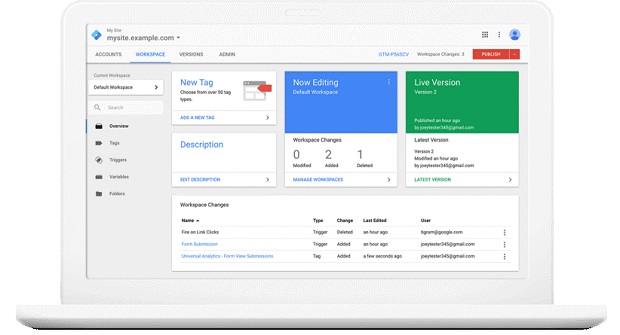
Hiểu một cách đơn giản, thì “container” ở đây là một vùng chứa, và chúng ta sẽ tập hợp tất cả các đoạn code có liên quan vào đây. Sau đó chúng ta chỉ cần gắn một thẻ chung này lên website mục tiêu.
Để tích hợp GA trên các trang AMP bằng GTM, đầu tiên chúng ta cần tạo một GTM container để sử dụng trong các trang này.
(Nguồn ảnh: Internet)
Tạo GTM container:
- Truy cập vào trình điều khiển của Google Tag Manager.
- Nhấp vào biểu tượng ba dấu chấm ở góc phải trên cùng bên cạnh tên tài khoản và nhấp vào “Create container”.
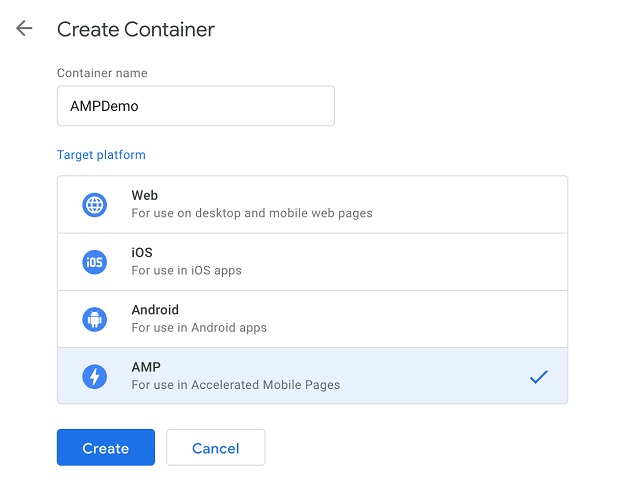
- Tạo một vùng chứa mới.
- Chọn nền tảng mục tiêu (target platform) là “AMP”.
- Đặt tên cho vùng chứa này và nhấn “Create”.
(Nguồn ảnh: Internet)
Chèn đoạn mã AMP Tag Manager vào các trang AMP
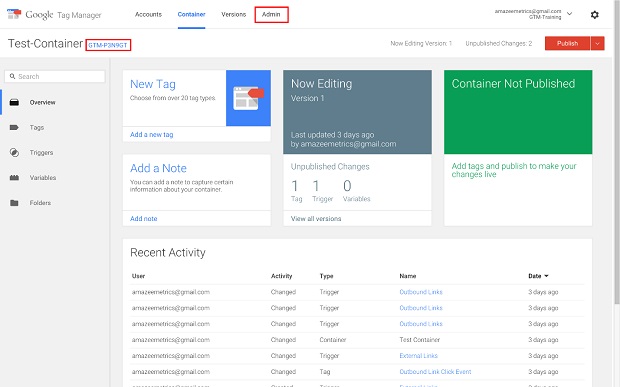
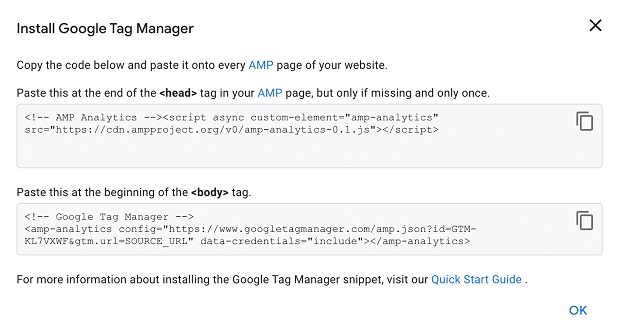
Khi đã tạo xong như trên, bạn có thể bắt đầu cài đặt container này vào AMP web page của mình. Để truy cập vào đoạn mã cần lấy (code snippet), hãy nhấp vào số ID của container nằm ở trên cùng trong giao diện “Overview”, hoặc bạn có thể nhấp vào tab “Admin” và sau đó chọn “Install Google Tag Manager”.
Có hai đoạn mã rất quan trọng cần đặt vào trang AMP, hãy đảm bảo rằng cả hai đều được chèn vào đúng cách. Khi nhấp vào số ID ở trên cùng trong giao diện “Overview” của GTM, bạn sẽ thấy những đoạn mã như hình dưới đây.
Hãy chèn đoạn đầu tiên vào cuối thẻ <head> và đoạn thứ hai vào đầu thẻ <body> trên trang AMP.
Lưu ý quan trọng: Chỉ chèn đoạn mã trên vào trang nếu trang chưa có, và đoạn mã này chỉ được xuất hiện một lần trên mỗi trang.
AMP-analytics component là gì?
AMP-analytics component là thành phần giúp ghi nhận các dữ liệu phân tích từ một tài liệu AMP. Nó định rõ một đối tượng cấu hình JSON (JSON configuration object) có chứa các thông tin chi tiết như đo lường những gì và gửi dữ liệu phân tích về nguồn nào. Bên cạnh đó, nó cũng có thể “báo cáo” các số liệu này cho nguồn nội bộ hoặc một nền tảng thứ ba được tích hợp.
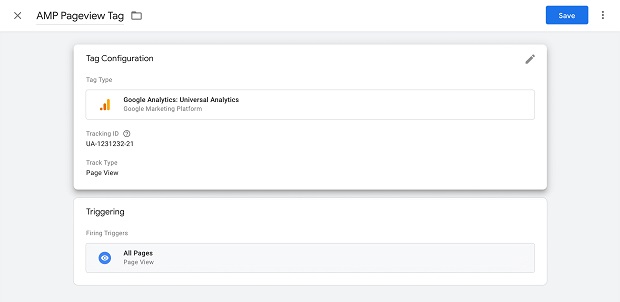
Cài đặt thẻ Pageview cho Google Analytics
Cấu hình thẻ Pageview ở đây hoàn toàn tương tự như trong quá trình thiết lập Google Analytics cho các website thông thường.
Cài đặt thẻ Pageview trong GTM:
- Truy cập vào trình điều khiển Google Tag Manager.
- Mở vùng chứa đã tạo ở phần #1.1.
- Nhấp vào “Tags” ở thanh công cụ bên trái và chọn “New”.
- Chọn “Tag type” là “Google Analytics: Universal Analytics” và nhập vào “Tracking ID” với “Track type” là “Pageview”.
- Ở mục “Triggering” bên dưới, chọn “All pages” (các đoạn mã sẽ được kích hoạt trên mọi trang) và nhấp “Save”. Lúc này thẻ Pageview đã được tạo hoàn tất.
- Nhấn “Publish” để kích hoạt thẻ.
Lưu ý: Không có biến Google Analytics Settings (để cấu hình và chia sẻ chung các thiết lập Google Analytics giữa nhiều tag khác nhau) trong AMP GTM container.
Bổ sung đối tượng JSON (tương tự như dataLayer) và truyền giá trị về cho các biến GTM
dataLayer là một đối tượng có chứa tất cả thông tin mà bạn muốn chuyển về Google Tag Manager. Các thông tin chẳng hạn như các biến cố (event) hay các biến (variable) có thể được chuyển cho GTM thông qua dataLayer, và các điều kiện kích hoạt (trigger) có thể được thiết lập trong GTM dựa trên giá trị của các biến (ví dụ như kích hoạt tag remarketing khi purchase_total > $100) hoặc dựa trên một biến cố cụ thể.
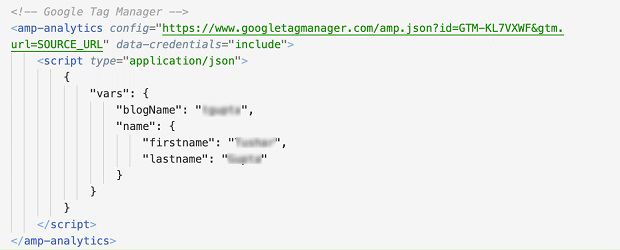
Đối tượng JSON (JSON object) trong các trang AMP có thể chứa các dữ liệu dưới dạng các đối tượng JSON mà bạn cần chèn vào trên từng page hoặc bạn cũng có thể xác định nó bằng một tệp cấu hình riêng. Các đối tượng JSON này phải được thêm vào bên trong các đoạn mã của GTM như hình dưới đây:
Ngoài ra, các biến được xác định trong tệp cấu hình trang (page configuration file) sẽ được ưu tiên sử dụng nhất nếu có sự trùng nhau về tên gọi giữa các biến.
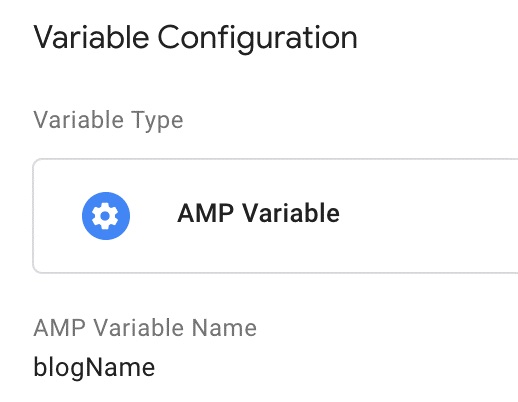
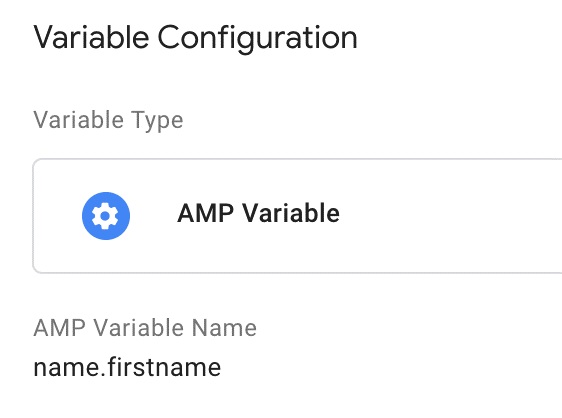
Trong AMP GTM container, bạn có thể liên kết tham chiếu đến các biến AMP Analytics này bằng cách thiết lập “AMP variable type”. Tên của biến phải giống hoàn toàn với biến đã được xác định.
Client ID và việc hợp nhất phiên (session) trong Google Analytics đối với các trang AMP
Cách Client ID được tạo ra trong các trang AMP
Đối với trang AMP sẽ có sự khác biệt. Các trang có thể được xem thông qua một trình duyệt web theo nhiều cách khác nhau làm cho việc tạo lập và quản lý Client ID cũng thay đổi theo. Vì lý do này, nên các chỉ số của website/app cũng bị tác động.
Những trường hợp Client ID được trình bày cụ thể dưới đây. Đây cũng là những cách mà một người dùng có thể tương tác với các trang AMP của bạn:
♦ Google Search: Trang AMP được truy cập thông qua kết quả tìm kiếm trên Google Search và hiển thị bên trong một trình xem AMP (AMP viewer).
Client ID được lưu trữ trên google.com bởi vì google.com là bên thứ nhất trong trường hợp này. Client ID được truyền từ trình xem AMP (AMP viewer) đến page AMP được cấp dịch vụ từ cdn.ampproject.org để nó có thể được truyền đi thông qua AMP-analytics.
♦ Proxy/Cache: Trang AMP được truy cập từ proxy/cache.
Client ID được lưu trữ trên cdn.ampproject.org. Khi người dùng truy cập lại (trong một khoảng thời gian nhất định), thì Client ID sẽ được tái sử dụng lại. Trong trường hợp này thì cdn.ampproject.org là bên thứ nhất.
♦ Direct AMP: Trang AMP được truy cập trực tiếp trên tên miền của nhà phát hành (publisher domain).
Client ID được lưu trữ trong cookie (_ga) và được sử dụng/tái sử dụng bất kể là ID đó có định dạng AMP (có thêm “amp-” ở” trước chuỗi ký tự ngẫu nhiên) hoặc định dạng thông thường.
♦ Non-AMP: Trang không có AMP được truy cập trên tên miền của nhà phát hành.
Client ID được lưu trữ trong cookie (_ga) và được sử dụng/tái sử dụng bất kể là ID đó có định dạng AMP hoặc định dạng thông thường.
Hợp nhất phiên trong Google Analytics đối với trang AMP
Các trang AMP được cấp dịch vụ từ một tên miền đệm lưu trữ các AMP (AMP cache domain) khác với tên miền website của bạn. Để theo dõi hành trình của một người dùng giữa AMP cache page (trang AMP được lưu trữ trong bộ nhớ đệm) và các page trên website của bạn, bạn có thể sử dụng AMP Linker – đây là một tính năng của AMP-analytics giúp “nối” các phiên truy cập của người dùng lại với nhau bằng cách dùng AMP Client ID như là một mã định danh người dùng (user identifier).
AMP Linker sẽ “gắn thêm” một AMP Client ID vào các link trỏ ra ngoài (outbound link) từ các trang AMP được lưu trong bộ nhớ đệm (AMP cache page). Các trang được gắn thẻ Google Analytics sau đó sẽ truy xuất AMP Client ID này từ trong tham số truy vấn (query parameter) trong địa chỉ URL và “nối” phiên truy cập của người dùng thông qua việc sử dụng AMP Client ID làm mã định danh người dùng.
Dưới đây là cách thực hiện:
Bước 1: Thiết lập AMP GTM Container
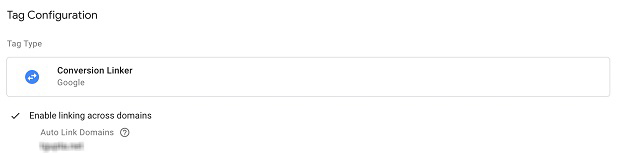
Thêm một thẻ “Conversion Linker” vào vùng chứa AMP container của bạn và chọn “Enable linking across domains” và “Enable linking to Google Analytics Client ID”.
(Nguồn ảnh: Internet)
Bước 2: Thiết lập Web GTM Container
Trong biến Google Settings của bạn (Google Settings variable) trong Web GTM container:
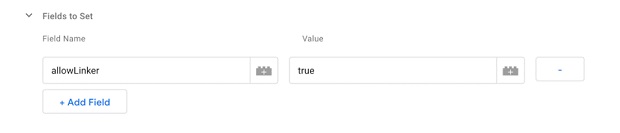
- Nhấp vào “More Setting” > Nhấp vào (Fields to Set).
- Nhấp “+ Add Field”.
- Đặt tên của trường mới này (Field Name) là “allowLinker”, và thiết lập giá trị ở trường “Value” là “true”.
(Nguồn ảnh: Internet)
Xem trước/Gỡ lỗi đối với các AMP GTM container
Một hạn chế ở đây đó là phiên bản AMP của Google Tag Manager không có chế độ/trình điều khiển kiểm tra gỡ lỗi GTM Debug như Google Tag Manager thông thường.
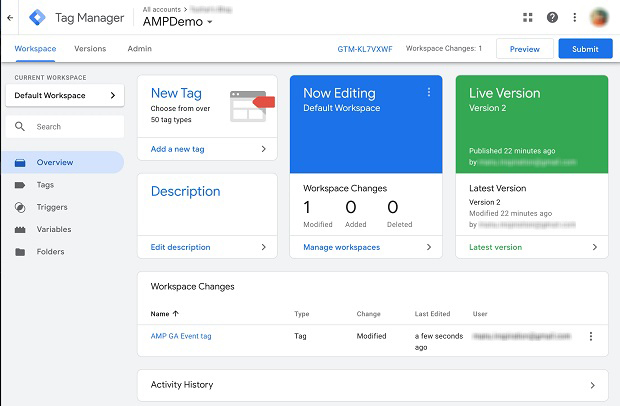
Dù vậy, bạn vẫn có thể xem trước các thay đổi trong AMP GTM của mình, vì GTM cho các trang AMP vẫn có chế độ Preview.
- Truy cập vào chế độ xem trước (tùy chọn Preview ở góc phải trên cùng) trong trình điều khiển (console) Google Tag Manager mà bạn đã tạo cho trang AMP của mình.
- Mở website AMP của bạn trong một tab mới trên cùng một trình duyệt.
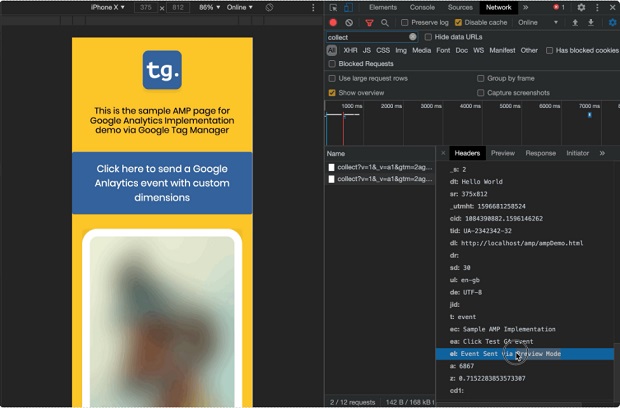
- Mở công cụ dành cho nhà phát triển “Dev tools” bằng cách nhấn F12 > Chọn tab “Network” và bạn có thể nhìn thấy các giá trị đã được chuyển về GA (Kiểm tra bằng cách nhập “collect” vào trường “Filter”, nhấp vào biến và bạn sẽ thấy dòng “Event Sent via Preview Mode”).
Chú ý: Không có chế độ gỡ lỗi (Debug mode) trong AMP GTM container.
(Nguồn ảnh: Internet)
Trên đây là toàn bộ hướng dẫn để thiết lập Google Analytics cho các trang AMP thông qua công cụ Google Tag Manager. Hãy thử thực hiện và cho HNAAu biết kết quả nhé!
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com





























































Có (0) bình luận cho: Hướng dẫn chi tiết cách kết nối Google Analytics trên trang AMP bằng Google Tag Manager
Chưa có đánh giá nào.