HTML Tag Là Gì? 8 Thẻ HTML Tag Quan Trọng Trong SEO
Là một người làm SEO, bạn sẽ biết các thẻ HTML (HTML tag) là một trong những bài học “vỡ lòng” đầu tiên nhưng rất quan trọng mà chúng ta phải nắm rõ. Tuy không nhìn thấy được bằng mắt thường nhưng đây là các yếu tố sẽ mang lại sức mạnh và có thể tạo nên điều kỳ diệu cho thứ hạng và website nói chung.
(Nguồn: Internet)
Trên thực tế, các HTML tag đã trở thành điều kiện tiên quyết nếu muốn cạnh tranh với các đối thủ trên Google SERP. Nếu không sử dụng đúng cách hoặc không tối ưu đủ tốt, bạn sẽ mãi “chìm nghỉm” giữa vô vàn kết quả tìm kiếm. Vậy HTML là gì? Đâu là các thẻ HTML tag quan trọng và cách tối ưu như thế nào? Hãy cùng Đào tạo SEO Á Âu tìm hiểu qua bài viết dưới đây nhé!
Các Thẻ HTML Tag Là Gì?
HTML tag là các đoạn mã có thể được sử dụng để mô tả nội dung của trang web cho các công cụ tìm kiếm. Chúng ta có thể sử dụng các thẻ HTML để làm nổi bật các phần quan trọng của nội dung, để mô tả hình ảnh và thậm chí để “định hướng” cho các bot thu thập dữ liệu của công cụ tìm kiếm.
(Nguồn: Internet)
Thẻ HTML cũng ảnh hưởng đến cách các trang xuất hiện trong kết quả tìm kiếm. Bằng cách sử dụng một số thẻ nhất định, chúng ta có thể biến các kết quả tìm kiếm chỉ bao gồm văn bản thông thường (search snippet) thành các kết quả giàu thông tin (rich snippet) và thậm chí có thể trở thành kết quả tìm kiếm nổi bật (featured snippet). Và, khi các kết quả tìm kiếm ngày càng hoàn thiện hơn, chúng có thể nhận được các vị trí SERP tốt hơn và thu hút nhiều lưu lượng truy cập hơn.
Các HTML Tag Quan Trọng Nhất Trong SEO
Nhiều người cho rằng các công cụ tìm kiếm đã dần trở nên thông minh hơn đến mức chúng có thể quét và hiểu nội dung mà không cần phụ thuộc vào các thẻ HTML, nhưng điều đó không phải là sự thật.
Đầu tiên, mặc dù trí tuệ nhân tạo đã có những bước tiến nhảy vọt trong việc thấu hiểu nội dung, nhưng nó vẫn chưa hoàn hảo. Vẫn còn nhiều lỗi khá lớn và cần thêm rất nhiều thời gian lẫn công nghệ để AI có thể tri nhận thông tin giống như con người, và chúng ta vẫn cần các HTML tag để đảm bảo rằng tất cả nội dung của chúng ta được ghi nhận và diễn giải đúng như mong muốn.
Thứ hai, việc giúp các công cụ tìm kiếm hiểu được nội dung của trang web không phải là chức năng duy nhất của các thẻ HTML. Các HTML tag còn nâng cao trải nghiệm người dùng, tạo ra các kết quả tìm kiếm ấn tượng, giải quyết các vấn đề về nội dung trùng lặp và thực thi các quy tắc thu thập dữ liệu.
Bây giờ, hãy cùng điểm qua danh sách các thẻ HTML mạnh mẽ sau đây:
Title Tag – Thẻ Tiêu Đề
Thẻ tiêu đề Title tag được các công cụ tìm kiếm sử dụng để xác định chủ đề của trang và hiển thị nó trong SERP. Trong mã HTML, thẻ tiêu đề có dạng như sau:
<title>Tiêu đề</title>
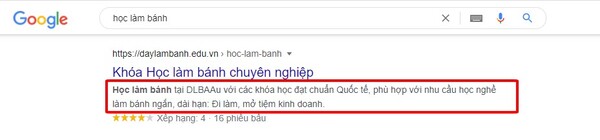
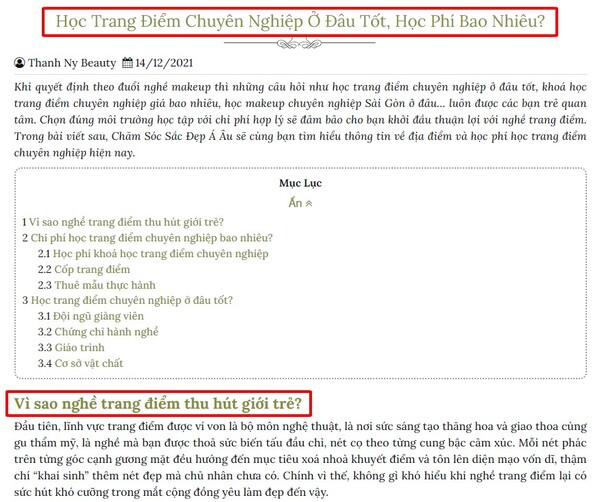
Còn trên trang kết quả tìm kiếm Google SERP, thẻ Title được hiển thị như bên dưới:
Giá trị về mặt SEO
Thẻ tiêu đề từng có tầm quan trọng vô cùng lớn đối với các công cụ tìm kiếm. Tiêu đề của trang thể hiện chủ đề chính của nó, vì vậy Google sẽ xem xét tiêu đề để quyết định xem trang đó có liên quan đến truy vấn tìm kiếm hay không.
Và vì vậy, những người làm SEO bắt đầu nhồi các thẻ tiêu đề với càng nhiều từ khóa càng tốt, cố gắng làm cho các trang của họ có liên quan đến nhiều truy vấn. Và hệ quả là, Google bắt đầu trừng phạt việc nhồi nhét từ khóa và các trang có tiêu đề bị xem là spam bị mất đi thứ hạng trong kết quả tìm kiếm.
Ngày nay, khi Google chuyển sang tìm kiếm theo ngữ nghĩa (semantic search), giá trị của thẻ tiêu đề được tối ưu hóa không còn cao như trước (nhưng điều đó không có nghĩa là bạn bỏ qua nó). Chẳng hạn, các nhà nghiên cứu từ Backlinko nhận thấy rằng thẻ tiêu đề được tối ưu hóa cho từ khóa có liên quan đến thứ hạng tốt hơn, nhưng mối tương quan này nhỏ hơn so với trước đây.
Trên thực tế, Google đã làm tương đối việc hiểu về nội dung các trang của chúng ta, đến nỗi đôi khi bạn sẽ thấy trường hợp tiêu đề của mình bị “viết lại” hoặc thay đổi đôi chút. Đúng vậy, bạn không nghe nhầm đâu, có thể bạn đã đặt một tiêu đề nào đó cho trang của mình và sau đó Google sẽ hiển thị một tiêu đề khác trong kết quả tìm kiếm. Mặc dù đây vẫn là một trong số ít trường hợp, nhưng nó sẽ xảy ra khi:
– Tiêu đề bị “nhồi nhét” từ khóa: Google có thể sửa một tiêu đề spam nếu bản thân trang đó có nội dung chất lượng. Nội dung hay sẽ không bị lãng phí chỉ vì bạn đã mắc sai lầm khi thêm một vài từ khóa bổ sung vào tiêu đề của mình.
– Tiêu đề không khớp với một truy vấn: Google có thể chọn trang của bạn đưa vào kết quả tìm kiếm cho một truy vấn cụ thể ngay cả khi tiêu đề của bạn không khớp với truy vấn này. Trong trường hợp này, tiêu đề đôi khi có thể được viết lại để hiển thị trên SERP. Rõ ràng là bạn không thể viết một tiêu đề phù hợp với tất cả các truy vấn có thể. Tuy nhiên, nếu bạn thấy rằng Google viết lại tiêu đề của bạn cho các truy vấn có lượng tìm kiếm lớn, thì hãy xem xét sửa đổi lại nó.
– Có một vài tiêu đề thay thế: Các mạng xã hội như Facebook và Twitter có các thẻ riêng trong phần <head> trên trang của bạn (xem thêm ở nội dung bên dưới), vì vậy nếu bạn sử dụng các tiêu đề thay thế cho các mạng xã hội này, Google cũng có thể sử dụng chúng thay cho thẻ tiêu đề của bạn.
Cách tối ưu
Dưới đây là một số gợi ý để xây dựng tiêu đề theo như khuyến cáo từ Google và kinh nghiệm thực tế trong SEO.
Độ dài tiêu đề (Title length)
Google có một giới hạn nhất định về số lượng ký tự tiêu đề mà nó có thể hiển thị trong SERP (phiên bản desktop sẽ khác với phiên bản trên mobile). Giới hạn này không chính xác – nó thay đổi tùy thuộc vào kích thước màn hình của bạn. Theo quy tắc chung, tiêu đề có độ dài dưới 60 ký tự sẽ phù hợp trên hầu hết các màn hình.
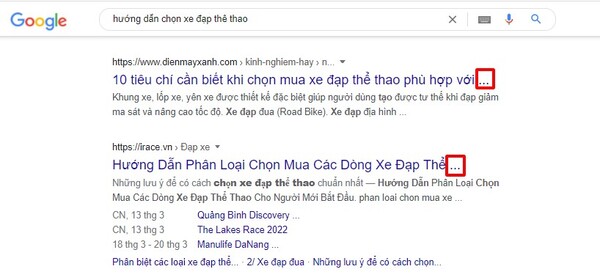
Nếu tiêu đề của bạn có độ dài phù hợp với kích thước trên một thiết bị nào đó, Google sẽ cắt ngắn tiêu đề đó giống như thế này:
Không phải lúc nào tiêu đề bị cắt ngắn cũng là xấu. Đôi khi nó thậm chí có thể có tác động tích cực đến CTR. Các tiêu đề bị cắt ngắn tạo ra một sự khác biệt và kích thích sự tò mò của người dùng, khuyến khích họ truy cập vào trang để tìm hiểu thêm.
Tuy nhiên, tiêu đề bị cắt ngắn có thể là vấn đề lớn khi phần hiển thị của tiêu đề dường như không liên quan đến truy vấn. Vì vậy, toàn bộ tiêu đề của bạn không cần thiết phải hiển thị hết, nhưng quan trọng là phần hiển thị phải bao gồm từ khóa chính của bạn.
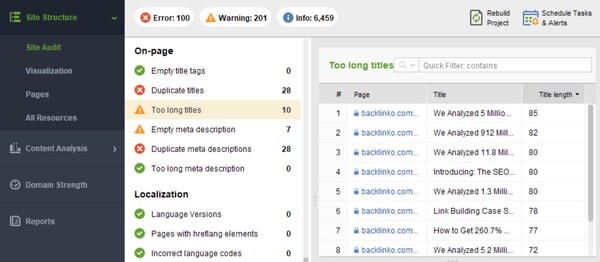
Có nhiều cách để kiểm tra độ dài title, chẳng hạn như tính năng Character Count của phần mềm Microsoft Word. Ngoài ra, bạn cũng có thể sử dụng những phần mềm SEO để kiểm tra hàng loạt và trên diện rộng của website để biết những tiêu đề nào đang bị vượt quá độ dài khuyến nghị.
(Nguồn: Internet)
Các từ khóa trong tiêu đề (Title keywords)
Đặt từ khóa trong tiêu đề vẫn rất quan trọng – đây là cách bạn truyền đạt mức độ liên quan của trang với công cụ tìm kiếm và với người dùng. Tuy nhiên, nếu bạn bao gồm quá nhiều từ khóa, Google sẽ giảm hạng trang của bạn hoặc viết lại tiêu đề của bạn để nó trông ít “spam” hơn.
Cách làm tối ưu hiện tại là nên bao gồm một từ khóa hoặc cụm từ khóa ngắn cho mỗi tiêu đề và sau đó điền vào phần còn lại của tiêu đề bằng các từ ngữ với mục tiêu marketing. Ví dụ như dưới đây là một số cấu trúc tiêu đề phổ biến:
Top 10 xe đạp địa hình dưới 10 triệu đáng mua nhất | ABC
Tiêu đề này có một cụm từ khóa ngắn ở đầu (“xe đạp địa hình”). Cụm “Top 10” cho chúng ta hình dung rằng đây sẽ là một nội dung dạng danh sách, có tên thương hiệu ở cuối để cho thấy độ uy tín và “dưới 10 triệu đáng mua nhất” cũng là một là cụm thể hiện đặc điểm bán hàng tổng quát.
Cách chọn mua laptop tốt nhất cho sinh viên | 2022
Tiêu đề này có từ khóa được đặt ở phía sau hơn một chút, nhưng nó vẫn nằm trong giới hạn độ dài của tiêu đề, vì vậy nó vẫn sẽ hiển thị đầy đủ trong bất kỳ trang SERP nào. Chúng ta có thể thấy nội dung trang sẽ là một bài hướng dẫn, bởi vì tiêu đề cho biết cách thực hiện và “2022” cho thấy tính cập nhật ở thời điểm hiện tại.
Thương hiệu (Brandname) xuất hiện trong tiêu đề
Trong trường hợp bạn là một thương hiệu nổi tiếng, bạn nên sử dụng brandname trong tiêu đề. Khi người dùng lướt qua trang kết quả, họ sẽ có nhiều khả năng chọn nhấp vào kết quả mà họ nhận biết hoặc quen thuộc.
Nếu thương hiệu của bạn còn quá mới hoặc không có nhiều độ nhận diện, thì bạn sẽ không thấy có lợi ích ngắn hạn nào khi đưa vào tiêu đề. Tuy nhiên nó có thể giúp bạn xây dựng uy tín và chất lượng cho thương hiệu theo thời gian, và đến một thời điểm nào đó, bạn sẽ bắt đầu nhận thấy được giá trị. Nhưng quá trình xây dựng thương hiệu này cũng sẽ mất rất nhiều thời gian và cần đầu tư nhiều công sức.
Meta Description Tag – Thẻ Mô Tả
Thẻ mô tả meta description là một đoạn nội dung văn bản ngắn được dùng để miêu tả về trang của bạn trong các kết quả tìm kiếm. Trong HTML, một meta description tag có dạng:
<meta name=”description” content=”Đoạn mô tả”>
Còn trong SERP nó sẽ được hiển thị như thế này:
Giá trị về mặt SEO
Thẻ mô tả meta description cung cấp thêm một vài chi tiết về trang của bạn và nó giúp người dùng quyết định có truy cập vào trang của bạn hay không.
Mặc dù thẻ meta description không phải là yếu tố xếp hạng trực tiếp, nhưng nó vẫn có thể giúp bạn thành công trên SERP. Nếu đoạn mô tả của bạn có liên quan, phù hợp với truy vấn người dùng và hấp dẫn, sẽ có nhiều người nhấp vào trang của bạn hơn và cuối cùng, Google có thể trao cho trang một vị trí thứ hạng tốt hơn.
Dù vậy, cũng giống như với tiêu đề, Google “có quyền” viết lại đoạn mô tả meta của bạn. Trên thực tế, điều đó xảy ra rất thường xuyên – hầu hết các mô tả bạn thấy trong SERP đều được tạo bởi Google chứ không phải bởi chủ sở hữu trang web.
Theo giải thích của kỹ sư John Mueller từ Google, các thẻ mô tả meta description thường xuyên được điều chỉnh để phù hợp với cả những thay đổi nhỏ nhất trong truy vấn của người dùng. Vì vậy, Google cũng đang hiển thị các nội dung mô tả khác nhau cho những người dùng khác nhau và cải thiện mức độ liên quan cho trang của bạn trên trang SERP.
Cách tối ưu
Mặc dù nội dung thẻ meta description có thể được viết lại bởi Google, vẫn có một phần lớn các mô tả được giữ nguyên hiển thị trong SERP. Do đó, đừng chủ quan mà hãy tối ưu tốt cho meta description tag trên trang của mình để đảm bảo nó “đủ mạnh”.
Độ dài nội dung mô tả (Meta description length)
Về mặt kỹ thuật, thì không có giới hạn khuyến nghị về độ dài của nội dung meta description, nhưng Google thường sẽ chỉ hiển thị 160 ký tự đầu tiên trong thẻ của bạn. Lời khuyên cũng giống như với thẻ tiêu đề – bạn có thể viết dài hơn, nhưng hãy đảm bảo rằng các từ khóa và thông tin quan trọng khác của bạn được đề cập ở phần đầu và không bị ẩn đi mất.
Bạn có thể sử dụng các công cụ SEO để kiểm tra thẻ meta description cho các trang trên website để xem nó có vượt quá độ dài hiển thị không và có chỗ nào cần khắc phục để thu hút người dùng hơn.
Từ khóa trong nội dung mô tả (Meta description keywords)
Thẻ mô tả có nhiều không gian hơn nên bạn sẽ có cơ hội để chèn thêm từ khóa vào đây. Cách làm hiệu quả nhất hiện tại là sử dụng những biến thể khác nhau của từ khóa mà bạn đặt trong title.
Ví dụ, nếu title của bạn là “Cách chọn laptop để chơi game”, thì trong thẻ mô tả meta description, thay vì dùng lại cụm “laptop để chơi game” thì chúng ta nên đổi thành “gaming laptop”. Nhờ vậy, nội dung của bạn sẽ có tính bao quát hơn và có khả năng khớp chính xác hơn với truy vấn của người dùng.
Tuy nhiên, dù cho bạn có thể sử dụng nhiều keyword trong phần mô tả, thì lời khuyên là không nên dùng quá 2 hoặc 3 từ khóa. Hãy để cho nội dung được tự nhiên, đừng cố gắng đặt từ khóa vào nơi mà nó không phù hợp.
Không đặt dấu ngoặc kép trong meta description tag
Khi bạn sử dụng dấu ngoặc kép (“ ”) để đóng mở trong nội dung của thẻ mô tả trong HTML, Google sẽ cắt đoạn văn bản này tại dấu ngoặc kép khi hiển thị nó trong SERPs. Vì vậy, tốt hơn hết là nên loại trừ những ký tự đặc biệt như vậy nhằm đảm bảo hiển thị được tối ưu.
Heading Tag – Thẻ Đầu Đề
Heading (H1-H6) là các thẻ được sử dụng để phân chia trang của bạn thành các phần nội dung cụ thể. Mỗi heading đóng vai trò như là một tiêu đề nhỏ trên trang. Trong HTML, một heading sẽ có dạng như thế này:
<h1>Nội dung heading</h1>
Còn về mặt hiển thị, đây chính là các heading:
Giá trị về mặt SEO
Chức năng ban đầu của tiêu đề là cải thiện trải nghiệm người dùng. Khi trang được sắp xếp hợp lý với các tiêu đề heading, người dùng sẽ dễ dàng hơn trong việc điều hướng nội dung, bỏ qua các phần không liên quan và tìm đến nội dung quan trọng. Và nếu việc này làm cho người dùng hài lòng – Google cũng sẽ rất “vừa ý”.
Ngày nay, vai trò của tiêu đề đã được nâng cao hơn rất nhiều. Kể từ khi giới thiệu tính năng lập chỉ mục đoạn văn (passive indexing), Google có thể sử dụng một số phần nhất định trên trang của bạn như một kết quả tìm kiếm riêng biệt, miễn là nó tối ưu phù hợp cho truy vấn của người dùng (trong khi cả trang không nhất thiết phải tối ưu cho từ khóa đó).
Hiệu quả nhất thì, nếu các tiêu đề heading của bạn đều được tối ưu cho việc tìm kiếm, thì mỗi phần heading đều đủ khả năng để trở thành một kết quả tìm kiếm riêng biệt. Việc này giống như chúng ta có các trang con trong một trang vậy.
Cách tối ưu
Dưới đây là một số cách làm được khuyến khích khi tối ưu hóa cho các heading tag:
Phân cấp các thẻ heading
Thường thì, chỉ có một heading H1 trên mỗi trang và đó là tiêu đề trang của bạn. Tuy nhiên, heading tag không giống với title tag. Title tag được hiển thị trong kết quả tìm kiếm, trong khi heading H1 được hiển thị trên trang web của bạn. Một sự khác biệt rõ rệt nữa là không có giới hạn ký tự cho thẻ H1, vì vậy bạn có thể đặt nó dài hơn thẻ title của mình. Hoặc bạn có thể đặt tiêu đề giống nhau cho chúng tùy ý.
Sau H1 chúng ta sẽ có các thẻ H2, được sử dụng để chia nội dung thành các phần theo bố cục nội dung. Sau đó là đến các tiêu đề H3, được sử dụng để chia các đầu mục H2 thành những nội dung nhỏ hơn nữa. Và cứ thế bài viết của bạn có thể có đến thẻ H6, nhưng nhìn chung thì chúng ta không nên vượt quá H3-H4. Các trang không phân cấp thì sẽ rất lan man nhưng phân cấp quá nhiều thì cũng dễ trở nên lộn xộn.
Từ khóa trong các thẻ heading
Ở trên, chúng ta đã đề cập đến passage indexing – tính năng cho phép mỗi heading có thể trở thành một kết quả tìm kiếm độc lập. Để làm được như vậy, bạn cần phải viết heading như là viết title tag cho trang vậy. Hãy đưa vào một từ khóa liên quan đến nội dung của phần đó trên trang và viết heading theo phong cách giống với truy vấn tìm kiếm của người dùng.
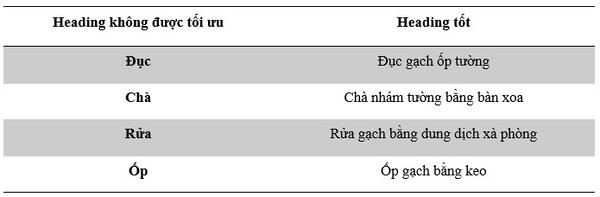
Ví dụ, nếu bạn có một bài viết hướng dẫn về cách đục dỡ và ốp lại tường gạch cũ, bạn có thể sử dụng một số tiêu đề heading như dưới đây. Ở cột bên trái là các tiêu đề không được tối ưu tốt cho tìm kiếm, chỉ phù hợp để điều hướng trong trang và rất khó để được đưa vào trang SERP như một kết quả tìm kiếm riêng biệt. Trong khi ở bên phải, chúng ta có các tiêu đề nhiều thông tin hơn và có thể được Google sử dụng để trả lời các truy vấn tìm kiếm cụ thể của người dùng.
Cú pháp đồng bộ
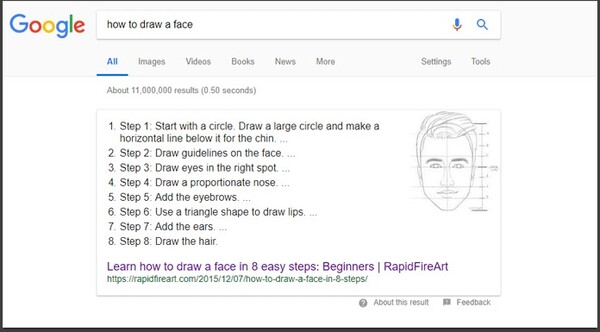
Đôi khi Google có thể lấy các tiêu đề heading của bạn và biến chúng thành một kết quả trích dẫn nổi bật dạng danh sách (list-type featured snippet). Để làm cho các heading tag của bạn đủ được liệt kê dưới dạng danh sách như thế này trong kết quả tìm kiếm, chúng phải được viết theo cú pháp song song (parallel syntax). Nghĩa là tất cả các thẻ heading của bạn phải được diễn đạt tương tự nhau, ví dụ, tất cả chúng phải bắt đầu bằng động từ hoặc tất cả chúng phải là cụm danh từ. Ngoài ra, nếu tất cả các heading cùng cấp có độ dài tương tự hay được sắp xếp trong một danh sách được đánh số thứ tự cũng giúp ít rất nhiều:
(Nguồn: Internet)
Alt attribute – Thuộc tính văn bản thay thế
Alt text là một phần của thẻ image tag, và chức năng của nó là cung cấp một mô tả cho hình ảnh giúp công cụ tìm kiếm hiểu hơn về ý nghĩa của hình ảnh đó. Trong HTML, alt text sẽ có dạng như dưới đây:
<img src=”url” alt=”Mô tả cho hình ảnh”>
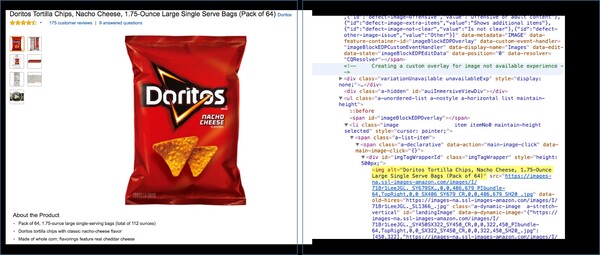
(Nguồn: Internet)
Giá trị về mặt SEO
Alt text (văn bản thay thế) đóng một vai trò quan trọng trong việc tối ưu hóa hình ảnh. Nó làm cho hình ảnh của bạn vừa có thể “đọc” được bởi công cụ tìm kiếm (bằng cách diễn giải ý nghĩa của một hình ảnh cụ thể) và mọi người (bằng cách hiển thị văn bản thay thế trong trường hợp không thể tải một hình ảnh cụ thể hoặc giúp trình đọc màn hình (screen reader) truyền tải nội dung của hình ảnh).
Về mặt tìm kiếm, lợi ích chính của alt text đó là văn bản thay thế được tối ưu hóa sẽ giúp hình ảnh của bạn được xếp hạng trong tìm kiếm hình ảnh (image search). Và mặc dù trí thông minh nhân tạo đã có khả năng “đọc” hình ảnh khá tốt, nhưng phần mô tả bằng văn bản sẽ giúp tăng khả năng hình ảnh được hiểu chính xác.
Cách tối ưu
Bạn có thể tham khảo các gợi ý dưới đây để tối ưu cho văn bản thay thế cho hình ảnh alt text:
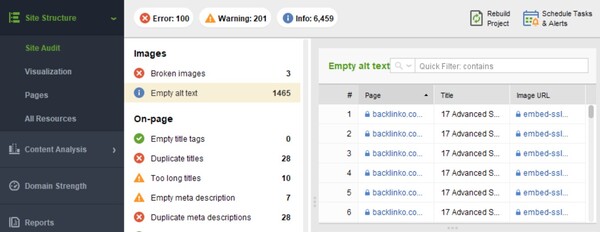
Đừng để trống alt text
Nếu bạn muốn có thêm cơ hội để được xếp hạng cao hơn thông qua tối ưu hóa hình ảnh thì đầu tiên, bạn cần kiểm tra hết những alt text đang bị bỏ trống.
Hãy khắc phục và điền đầy đủ các văn bản thay thế này, sức mạnh cho trang của bạn sẽ dần được cải thiện.
(Nguồn: Internet)
Chọn lựa các hình ảnh ưu tiên
Nếu bạn có hàng nghìn hình ảnh, thì tin tốt là bạn không cần phải tối ưu hóa cho từng hình ảnh một. Hãy tập trung vào những thứ truyền tải nội dung và dữ liệu hữu ích, không cần quá chú trọng vào những hình ảnh được sử dụng để làm đẹp hoặc giải trí. Một số ví dụ về sản phẩm hữu ích, chẳng hạn như: hình ảnh sản phẩm, ảnh chụp màn hình hay hướng dẫn thao tác của một quy trình, logo, infographic, các biểu đồ, sơ đồ…
Chèn vào các từ khóa
Các alt text mang đến cho bạn thêm không gian để sử dụng các từ khóa mục tiêu. Tuy nhiên, đừng lạm dụng chúng. Hãy viết nội dung mô tả giúp cung cấp thêm ngữ cảnh cho content của bạn và sử dụng keyword khi thích hợp. Các hình ảnh được tối ưu hóa tốt cho từ khóa sẽ trở nên cực kỳ hiệu quả khi kết hợp cùng tổ hợp các yếu tố khác được công cụ tìm kiếm cân nhắc khi xếp hạng các trang.
Open Graph Tag – Thẻ Open Graph
Thẻ Open Graph hay còn gọi là OG tag được đặt trong phần <head> của trang và mang đến cho trang web tùy chọn hiển thị phong phú hơn khi được chia sẻ trong các trang mạng xã hội. Nó được Facebook giới thiệu lần đầu tiên vào năm 2010 và được các nền tảng social media lớn khác (LinkedIn, Twitter…) công nhận.
Trong HTML, thẻ Open Graph có dạng như thế này:
<meta name=”og:title” property=”og:title” content=”Tiêu đề Open Graph”>
Giá trị về mặt SEO
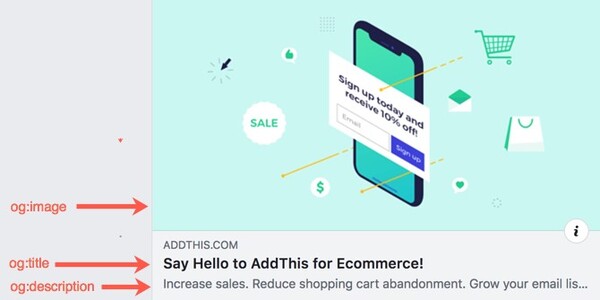
Các OG tag cho phép bạn kiểm soát cách thông tin về trang của bạn được hiển thị khi được chia sẻ qua các kênh mạng xã hội. Khả năng này có thể giúp bạn nâng cao hiệu quả của các liên kết được đặt trên social media, nhờ đó tạo ra được nhiều lượt click hơn và tăng chuyển đổi.
(Nguồn: Internet)
Cách tối ưu
Có khá nhiều thẻ Open Graph khác nhau, dưới đây là một số gợi ý để tối ưu những thẻ quan trọng nhất.
Thẻ tiêu đề OG title
Bạn cần phải phân biệt thẻ này với thẻ title tag trên trang của mình. Từ đầu đến giờ chúng ta có rất nhiều loại tiêu đề khác nhau:
- Một dành cho tìm kiếm (thẻ tiêu đề title tag)
- Một dành cho bố cục nội dung trên trang (thẻ heading H1)
- Và bây giờ là tiêu đề dành cho các mạng xã hội (thẻ tiêu đề OG tag)
Bạn có thể để các tiêu đề này giống nhau hoặc tạo ra tiêu đề riêng để chia sẻ trên social media nhằm kích thích CTR.
Thường thì các OG title có độ dài từ 60-90 ký tự, nếu không nó có thể bị cắt ngắn đi.
Thẻ phân loại OG type
Hãy sử dụng thẻ này để mô tả về loại đối tượng bạn đang muốn chia sẻ: một website, một bài post, một video, một công ty… Để xem cụ thể danh sách các loại OG type, bạn có thể truy cập tại đây:
https://ogp.me/#types
Thẻ này được coi là quan trọng khi trang của bạn có nút “Thích” (Like button). Nó có thể giúp xác định liệu nội dung của bạn có xuất hiện trong phần sở thích trong profile của người dùng Facebook (mục “Interest”) trong trường hợp họ “thích” nội dung đó.
Phần lớn thì OG type được sử dụng sẽ là “website”, bởi vì chúng ta chủ yếu chia sẻ liên kết để tạo traffic đến các trang web. Nếu vậy, bạn không cần chỉ định và khai báo thẻ OG type này trong HTML, mặc định nó sẽ được hiểu như vậy.
Thẻ mô tả OG description
Thẻ này rất giống với thẻ mô tả meta description tag. Tuy nhiên, nó sẽ không được hiển thị trong SERPs mà sẽ được hiển thị dưới dạng phần tóm tắt khi trang của bạn được chia sẻ trên social media.
Nhiệm vụ chính của bạn ở đây là làm cho nó truyền tải được nội dung chủ đề đến với đối tượng người xem của mình và thu hút họ nhấp vào liên kết nhiều hơn. Độ dài tối ưu cho OG description tag rơi vào khoảng 200 ký tự.
Thẻ hình ảnh OG image
Hình ảnh sẽ làm cho liên kết mà bạn chia sẻ trở nên hấp dẫn hơn nhiều. Nếu hình ảnh của bạn có chứa text thì hãy cố gắng đặt nó ở vùng an toàn để có thể nhìn thấy được (một số nền tảng sẽ cắt bớt kích thước của hình ảnh đại diện cho link được chia sẻ)
Độ phân giải khuyến nghị cho hình ảnh OG là 1200×627 pixel, kích thước – tối đa 5MB.
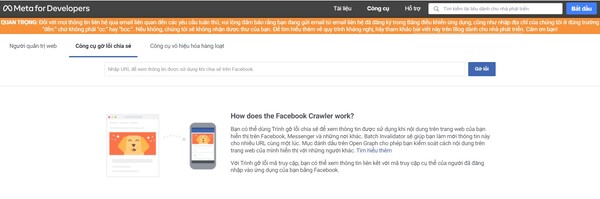
Sau khi hoàn tất với các thẻ meta OG, bạn có thể kiểm tra nội dung của bạn trông như thế nào khi được chia sẻ lên social với sự trợ giúp của công cụ Open Graph Object Debugger do Facebook tạo ra:
https://developers.facebook.com/tools/debug/
Tương tự như Facebook, các mạng xã hội khác cũng sẽ có các thẻ tương tự như OG tag. Ví dụ như Twitter sẽ có các thẻ Twitter card với tính năng tương tự.
Robots tag – Thẻ hướng dẫn trình thu thập thông tin
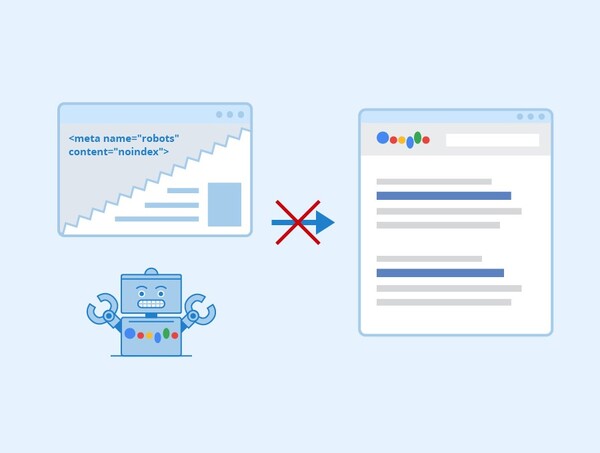
Thẻ Robots meta tag (hay còn gọi là thẻ meta robots) là một phần tử trong HTML của một trang thông báo cho các công cụ tìm kiếm biết trang nào trên trang web của bạn nên được lập chỉ mục và trang nào không nên lập chỉ mục.
(Nguồn: Internet)
Các chức năng của nó tương tự như file robots.txt, nhưng robots.txt thường dùng để đưa ra hướng dẫn cho trình thu thập thông tin của công cụ tìm kiếm đối với một khu vực lớn trên trang, trong khi thẻ robots tag thì chủ yếu được sử dụng cho một vài tập tin hoặc trang cụ thể.
Trong HTML, robots tag có dạng như sau:
<meta name = “robots” content = “index, follow”>
Giá trị về mặt SEO
Thẻ robots tag không trực tiếp giúp bạn tăng thứ hạng, nhưng bạn có thể sử dụng nó để tối ưu cho thứ hạng của mình trong trường hợp bạn phải chặn lập chỉ mục một số trang.
Ví dụ: bạn có thể có một số trang có nội dung khá mỏng (thin contenet) mà bạn không muốn được lập chỉ mục trong công cụ tìm kiếm, nhưng bạn vẫn muốn giữ lại chúng trên website của mình. Trong trường hợp này, bạn chỉ cần thêm thẻ noindex cho trang này.
Cách tối ưu
Dưới đây là một số gợi ý hiệu quả khi tối ưu cho thẻ robots tag:
Chỉ định bot thu thập dữ liệu bằng tên
Hãy sử dụng “robots” nếu bạn muốn áp dụng quy tắc thu thập dữ liệu cho toàn bộ bot của công cụ tìm kiếm, nếu không, hãy sử dụng tên riêng của các bot để chỉ định một bot cụ thể nào đó. Individual bot names are commonly used to ban malicious bots from crawling your website.
Hiểu về các lệnh lập chỉ mục
Google sẽ hiểu và tuân theo các lệnh khai báo sau trong thẻ robots tag:
- Noindex — ngăn các công cụ tìm kiếm lập chỉ mục một trang;
- Nofollow — ngăn công cụ tìm kiếm lần theo TẤT CẢ các liên kết được đặt trên trang;
- Follow— các liên kết trên trang phải được theo dõi ngay cả khi trang đó là noindex;
- Noimageindex — hình ảnh trên trang này sẽ không được lập chỉ mục;
- Noarchive — ngăn bản sao của trang đã lưu trong bộ nhớ cache xuất hiện trong kết quả tìm kiếm;
- None — giống như lệnh “noindex, nofollow”.
Lưu ý: Google có thể hiểu được bất kỳ sự kết hợp nào giữa chữ viết thường và viết hoa mà bạn sử dụng cho các lệnh trong thẻ robots tag.
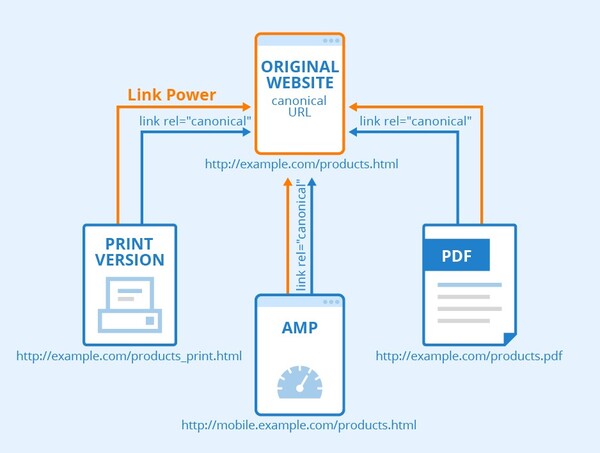
Canonical tag – Thẻ khai báo URL gốc
Khi bạn có một vài trang có nội dung giống nhau, bạn có thể sử dụng thẻ canonical để cho các công cụ tìm kiếm biết trang nào nên được ưu tiên và xem làm trang gốc.
Trong HTML, thẻ canonical tag có dạng giống như dưới đây:
<link href = “Địa chỉ URL” rel = “canonical”>
Giá trị về mặt SEO
Trong SEO, thẻ canonical rất quan trọng.
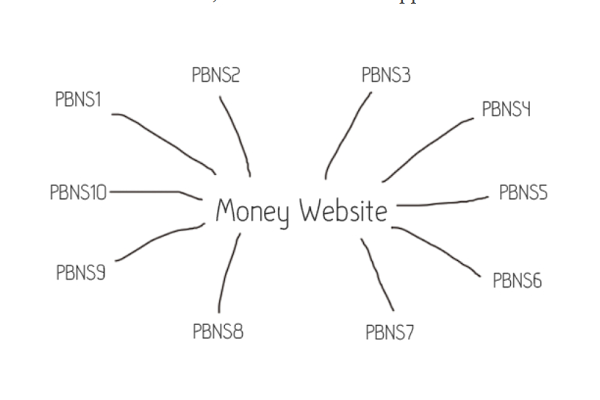
Trước hết, nó giúp bạn không bị trùng lặp nội dung. Nội dung trùng lặp không phải lúc nào cũng xấu, nhưng nó có thể bị đánh giá và nghi vấn bởi các công cụ tìm kiếm. Google xem xét các trang của bạn và nếu nhận thấy chúng có vẻ là bản sao của một số trang khác – việc này có thể làm ảnh hưởng đến thứ hạng trang của bạn.
(Nguồn: Internet)
Thứ hai, canonical tag giúp ngăn chặn tình trạng nội dung/từ khóa “ăn thịt” lẫn nhau (cannibalization). Nếu bạn có hai trang giống nhau và cả hai trang đó đều được lập chỉ mục – chúng sẽ bắt đầu cạnh tranh với nhau trong kết quả tìm kiếm. Điều đó sẽ làm lãng phí cả tài nguyên và cơ hội xếp hạng cho trang của bạn.
Cách tối ưu
Bạn có thể sử dụng các công sụ SEO để làm audit trên phạm vi toàn trang, chú ý vào những hạng mục on-page xem những trang nào đang có các tiêu đề và đoạn mô tả bị trùng lặp với nhau, hoặc thậm chí là có từ khóa mục tiêu giống nhau.
Trong trường hợp bạn nhận thấy mình có một số trang nội dung tương đồng với nhau, hãy sử dụng thêm phần tử <link rel=”canonical”> trong HTML của trang.
Schema markup – Thẻ đánh dấu dữ liệu có cấu trúc
Cuối cùng, nhưng không kém phần quan trọng, là các thẻ đánh dấu dữ liệu có cấu trúc – Schema Markup. Schema về bản chất là một hệ thống đầy đủ bao gồm các thẻ HTML đa dạng. Chúng có thể được thêm vào code trên trang của bạn để cho các công cụ tìm kiếm biết về mọi thứ có trên đó: thông tin liên hệ, giá sản phẩm, thành phần công thức…
Giá trị về mặt SEO
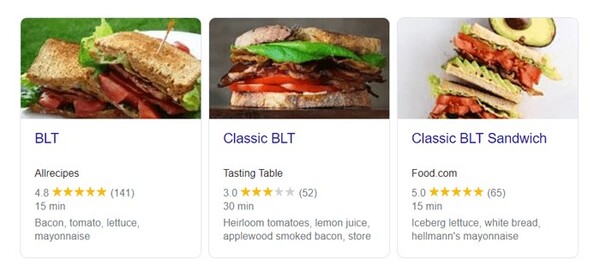
Ngôn ngữ Schema được sử dụng để chỉ ra các phần thông tin cụ thể trên một trang và Google có thể sử dụng các phần thông tin này để tạo ra các kết quả tìm kiếm chi tiết. Ví dụ: nếu bạn áp dụng Schema cho một trang công thức nấu ăn, Google sẽ biết thời gian nấu, thành phần, số lượt đánh giá và thậm chí cả lượng calo của công thức. Và nó sẽ sử dụng thông tin để tạo ra kết quả có định dạng như sau:
(Nguồn: Internet)
Những kết quả như thế này được gọi là “rich snippet” và như bạn có thể thấy, chúng hoàn toàn bắt mắt và hấp dẫn hơn những kết quả tìm kiếm bình thường khác. Và Google cũng đã cung cấp ngày càng nhiều những kết quả như thế này trong những năm vừa qua. Còn hiện nay, chúng ta đã có các kết quả tìm kiếm dưới dạng bài báo, sản phẩm, chương trình sự kiện, sách báo, phim ảnh và nhiều định dạng Schema khác có thể giúp cải thiện hiệu quả tìm kiếm cho trang của bạn.
Cách tối ưu
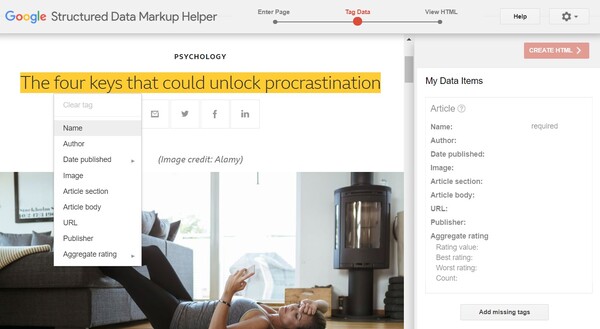
Schema khá phức tạp và nó không phải là thứ bạn có thể gõ nên bằng tay. Cách tốt nhất để áp dụng Schema cho một trang là sử dụng công cụ Structured Data Markup Helper được cung cấp bởi Google. Ở đó, bạn có thể chọn loại Schema tương ứng bằng cách nhập địa chỉ URL trang của mình, sau đó chỉ cần chọn văn bản trên trang và đánh dấu nó bằng thẻ thích hợp:
Sau khi hoàn tất, bạn có thể sao chép đoạn mã từ trình trợ giúp này và dán vào trang của mình.
Tổng kết
Các thẻ HTML tag vẫn là một yếu tố quan trọng đối với SEO. Bên cạnh đó, Google đang thay đổi trang kết quả tìm kiếm SERP khá nhanh chóng, làm cho nó có tương tác hơn và thêm các loại kết quả với định dạng mới. Để tận dụng và khai thác toàn bộ những cơ hội này và duy trì tính cạnh tranh trong tìm kiếm, bạn nên dành thời gian audit và tối ưu đầy đủ 8 loại thẻ trên đây cho website của mình.
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com
































































Có (0) bình luận cho: HTML Tag Là Gì? 8 Thẻ HTML Tag Quan Trọng Trong SEO
Chưa có đánh giá nào.