Mobile-first Indexing là gì và những câu hỏi cực kỳ quan trọng cho hoạt động SEO (Phần 2)
Phần 1 hôm trước đã giới thiệu cho bạn biết về Mobile-first Indexing là gì cùng một số thay đổi cần thực hiện để thích nghi với cơ chế mới này. Hãy cùng Khóa học SEO Á Âu khám phá phần tiếp theo của bài viết để được giải đáp về 7 câu hỏi quan trọng còn lại nhé!
(Nguồn ảnh: Internet)
FAQ: Những câu hỏi thường gặp về mobile-first indexing
Khi nào Google sử dụng website phiên bản desktop hoặc website phiên bản di động để quyết định thứ hạng?
Đến hiện nay, thì Google sẽ sử dụng phiên bản desktop để quyết định thứ hạng khi website không có phiên bản mobile. Cũng có khả năng đối với những website mà phiên bản desktop có thêm những thông tin xếp hạng bổ sung (chẳng hạn như backlink), thì thông tin đó có thể cũng sẽ được xem xét – nhưng không có cơ sở để đảm bảo họ sẽ thu thập dữ liệu và lập chỉ mục cho phiên bản desktop một khi họ đã xem qua phiên bản mobile, và cũng không có phát biểu chính thức nào về trường hợp này.
Do vậy, một trong những khuyến nghị chính thức đó là khi cơ chế mobile-first indexing được áp dụng, nếu bạn đang trong quá trình xây dựng phiên bản mobile cho website hoặc có một phiên bản mobile đang được sử dụng “tạm thời” thì tốt hơn hết là chỉ nên giữ lại phiên bản desktop (thay vì đưa ra phiên bản mobile còn thiếu sót và chưa hoàn thiện). Trong trường hợp đó, bạn nên đợi đến khi website phiên bản mobile của mình sẵn sàng được ra mắt.
Nếu website không có phiên bản dành cho di động thì sao?
Nếu bạn không có phiên bản di động cho website và phiên bản desktop thì lại không thân thiện với thiết bị di động, những nội dung của bạn vẫn có thể được lập chỉ mục; tuy nhiên bạn có thể sẽ không được xếp hạng cao so với các trang thân thiện với thiết bị di động khác, Điều này thậm chí có thể ảnh hưởng tiêu cực đến thứ hạng tổng thể trên tìm kiếm trên máy tính (desktop search) cũng như các kết quả tìm kiếm trên di động bởi vì nó sẽ được xem là có trải nghiệm người dùng tệ hơn các website khác (vì bọt quét lúc này sẽ là loại bọ quét trên các thiết bị di động).
Điều gì sẽ xảy ra với những website có phiên bản desktop lớn và phiên bản mobile nhỏ? Liệu các nội dung trên phiên bản desktop không xuất hiện trên phiên bản mobile vẫn sẽ được lập chỉ mục và xuất hiện đối với các tìm kiếm trên desktop không?
Mục đích cuối cùng khi áp dụng cơ chế này chính là hoạt động lập chỉ mục chủ yếu sẽ dựa trên việc thu thập nội dung trên phiên bản mobile. Nếu bạn có một phiên bản desktop đã được lập chỉ mục nhiều, thì máy tìm kiếm sẽ không đột ngột xóa đi những nội dung trên phiên bản desktop từ trong kho dữ liệu chỉ mục hiện có và bắt đầu lại với website phiên bản mobile vừa mới được lập chỉ mục vài trang.
Nhưng bạn càng đảm bảo phiên bản mobile chứa tất cả những nội dung liên quan và giá trị, thì khả năng nó sẽ tiếp tục có thứ hạng cao càng lớn, nhất là khi Google đã bắt đầu hạn chế quét và thu thập dữ liệu trên các phiên bản desktop của website.
Các yếu tố xếp hạng và chiến lược sắp tới sẽ thay đổi ra sao?
Cơ chế này có thể ảnh hưởng đến nhiều yếu tố xếp hạng và chiến lược trong thời gian sắp tới. Theo Cindy Krum – Nhà sáng lập và CEO của công ty Mobile Moxie thì việc ưu tiên lập chỉ mục cho phiên bản mobile của trang có thể là dấu hiệu cho thấy Google đang dần trở nên độc lập hơn với những đường link truyền thống và các HTML URL khi xếp hạng. Dường như Google đang chuyển dần từ việc phụ thuộc quá nhiều vào hệ thống “URL” trong việc tổ chức và sắp xếp nội dung, sang một hướng tiếp cận mới thiên về API với nền tảng là “các thực thể” (entities), hơn là những đường link kiểu URL.
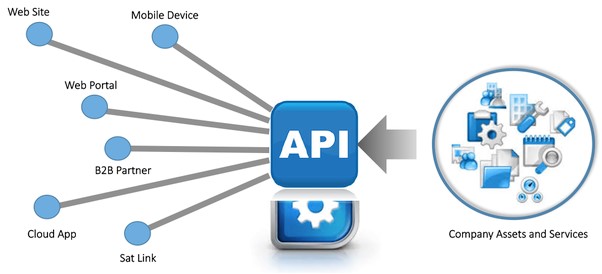
API là gì?
(Nguồn ảnh: Internet)
API là tầng trung gian (một đoạn mã phía máy chủ trung gian) vận hành bên trong một máy chủ của website. Nó xử lý các yêu cầu (request) và phản hồi (response) giữa một giao diện được tải xuống trong một trình duyệt web/một ứng dụng di động và một cơ sở lưu trữ dữ liệu.
Hãy lấy một ví dụ thực tế để dễ hình dung, giả sử bạn (người yêu cầu) đang ở trong một cửa hàng hoa (cơ sở dữ liệu) có rất nhiều loại hoa khác nhau (các bảng trong cơ sở dữ liệu) và có một nhân viên (API) sẽ phục vụ bạn. Bây giờ, bạn sẽ yêu cầu nhân viên lấy một bông hoa nào đó (hoặc những bông hoa nào đó) và bọc chúng lại trong một bó (có thể yêu cầu ghi tên cho chúng) và đưa cho bạn.
Chỉ có nhân viên mới có quyền lấy những bông hoa này và khi bạn đã trả tiền, thì nhân viên đó sẽ bắt đầu thực hiện theo yêu cầu. Nhân viên đó là người duy nhất biết hoa được cất ở đâu và cách để lấy hoa phù hợp nhất. Người đó sẽ tự động gói lại và viết bảng tên cho nó dựa theo thông tin bạn đã cung cấp. Và hoa có thể được đưa trực tiếp cho bạn, hoặc được gửi đến một địa chỉ mà bạn đưa ra.
Tương tự như thế, một chương trình nào đó có thể yêu cầu một số dữ liệu từ API, thông qua các điều kiện lọc (filter conditions) và các tham số (parameters). API sẽ đi đến cơ sở dữ liệu, tìm nạp các bản ghi từ những bảng nội dung có liên quan trong cơ sở dữ liệu, tổng hợp lại và phân loại chúng, sau đó trả về cho phần mềm hoặc gửi đến một địa chỉ nào đó.
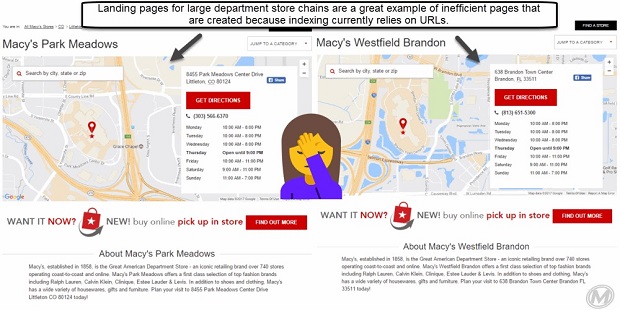
Quay trở lại với vấn đề, các trang landing page khác nhau cho những chuỗi cửa hàng mua sắm lớn (chẳng hạn như của Macy’s trong hình dưới đây) là ví dụ về những trang kém hiệu quả được tạo ra bởi vì việc lập chỉ mục hiện tại vẫn còn phụ thuộc vào các địa chỉ URL.
(Nguồn ảnh: Internet)
Tầm nhìn của Google trong tương lai đó là hướng đến việc khai thác và ứng dụng trí tuệ nhân tạo (AI hay Artificial Intelligence). Xu hướng này tuy có vẻ trừu tượng nhưng lại rất quan trọng trong bối cảnh SEO thời gian tới, bởi vì công nghệ AI phụ thuộc vào quá trình xử lý nhanh chóng các nội dung và những mối liên kết xoay quanh một thông tin nào đó.
Hiệu quả của AI sẽ không bị tác động bởi quá trình thu thập dữ liệu chậm từ các website hoặc địa chỉ URL. AI là công nghệ cho phép các ChatBot có thể giao tiếp tự nhiên với con người, giúp họ có được những gì mình muốn, và những chức năng này đều không đòi hỏi phải có một website hoặc một trình duyệt cụ thể nào cả.
Để Google có thể phát triển được hệ thống học máy AI hoàn thiện nhất có thể, họ cần truy cập vào rất nhiều thông tin, không chỉ là những thông tin tĩnh (static information); để trở nên dẫn đầu về mọi nội dung theo thời gian thực, họ cần tiếp cận được đến một kho thông tin khổng lồ mà họ có thể xử lý theo thời gian thực. Loại thông tin này sẽ đến từ các cơ sở dữ liệu và APIs – không phải đến từ các URLs. Google muốn cắt giảm đi vai trò của yếu tố trung gian, mà ở đây chính là các địa chỉ URLs.
Quá trình thu thập dữ liệu (crawling) và lưu lại các địa chỉ URL trong bộ nhớ đệm (caching) theo từng trang bị hạn chế về tốc độ do nhu cầu truy cập và sau đó bỏ qua tất cả các đoạn mã thiết kế website (site-desing) và những đoạn mã định hướng hành động (action-oriented) xảy ra lặp đi lặp lại.
Trước khi tài nguyên mạng trở nên bùng nổ với số lượng quá khổng lồ – trong khi nội dung của website là tĩnh là được tạo ra chậm hơn – thì Google ưu tiên quét và thu thập dữ liệu ở những nơi khác, tìm kiếm những nội dung mới. Nhưng giờ đây, các website đã trở nên phức tạp hơn và mọi thứ đều đang chuyển dịch từ nội dung tĩnh sang các nội dung độc đáo, phục vụ theo nhu cầu và cá nhân hóa trải nghiệm cho người dùng.
Điều này sẽ làm cho việc phụ thuộc vào các địa chỉ URL riêng lẻ càng trở nên ít quan trọng hơn nữa. Bởi vì Internet ngày càng phát triển ở một tốc độ ngày càng tăng, thì sử dụng bọ quét như là một phương tiện thu thập dữ liệu và lập chỉ mục cho nội dung sẽ chỉ dần trở nên kém hiệu quả hơn theo thời gian.
Đồng thời, khả năng tận dụng công nghệ lưu trữ đám mây (cloud-storage) và điện toán đám mây (cloud-computing) của Google cũng đã được cải thiện: Việc nhân bản và tổ chức toàn bộ các cơ sở dữ liệu trên host giờ đây có thể giúp mang lại hiệu quả hơn là việc quét và thu thập dữ liệu các trang có trong cơ sở dữ liệu.
Cơ chế này sẽ có tính kinh tế hơn về mặt chi phí vì Google chỉ cần lưu trữ lại lớp trình diễn một lần (presentation layer, trong mô hình OSI dùng để kiến trúc mạng để các hệ thống khác nhau có thể kết nối và tương tác với nhau thì đây là lớp giao tiếp với người dùng cuối để thu thập dữ liệu và hiển thị các kết quả thông qua các thành phần trên giao diện người dùng) và lập chỉ mục cho cơ sở dữ liệu (database) hoặc liên kết trực tiếp với API – và việc lập chỉ mục sẽ được xử lý.
Quá trình này sẽ cho phép Google ít phụ thuộc hơn vào các địa chỉ URL khi lập chỉ mục cho nội dung, nhưng đồng thời cũng buộc hệ thống trở nên phụ thuộc hơn vào những yếu tố như các API, các XML Feed (đường dẫn bản đồ trang), JSON-LD Feed (khai báo dữ liệu có cấu trúc để cung cấp các thông tin ngữ cảnh về một web page cho các máy tìm kiếm) và Service Worker (là đoạn script mà trình duyệt chạy ẩn bên dưới nền, độc lập với website và giúp thực hiện các chức năng cụ thể mà không cần đến website hoặc tương tác từ người dùng).
Các trang responsive và các trang phiên bản mobile có được xem xét khác nhau không?
Có và không. Điểm khác nhau chủ yếu sẽ nằm ở khối lượng công việc cần thực hiện để chuẩn bị cho sự thay đổi này.
Nếu bạn có một website có thể linh hoạt hiển thị trên đa thiết bị, thì bạn đã có đủ những gì cần thiết để tạo nên một phiên bản mobile rồi, và vấn đề còn lại chính là làm sao để đảm bảo tối ưu hóa hiệu quả cho trải nghiệm của người dùng trên phiên bản di động này (chẳng hạn như tốc độ trang, thời gian tải, điều hướng trên trang…).
Với một phiên bản mobile riêng của website, bạn sẽ cần đảm bảo rằng phiên bản mobile này chứa mọi nội dung giống như phiên bản desktop, và điều này có thể sẽ mất nhiều thời gian và công sức hơn.
Cách trình bày nội dung/quảng cáo/… trên website phiên bản mobile có bị thay đổi không?
Nếu cách tích hợp quảng cáo hiện tại của bạn đang làm chậm hoặc tạo ra trải nghiệm người dùng không tốt trên trang thì chắc chắn bạn cần xử lý ngay vấn đề này.
Nếu bạn đang lựa chọn ẩn đi một số nội dung trên website phiên bản mobile trong các tab tương ứng (responsive tab) hoặc các ngăn sổ xuống (accordion) để tiết kiệm không gian, thì việc này sẽ không bị ảnh hưởng bởi vì những nội dung nằm trong đây vẫn sẽ được xem xét bình đẳng như khi chúng được hiển thị ra đầy đủ (miễn là nội dung đó vẫn có thể được thu thập/truy cập được).
(Nguồn ảnh: Internet)
(Nguồn ảnh: Internet)
Có cần thay đổi cách sử dụng các thẻ rel=canonical/switchboard không?
Không cần. Google đã phát biểu rằng nếu bạn đã thiết lập các thẻ switchboard rồi, thì bạn có thể giữ nguyên như thế.
Trên đây là toàn bộ những nội dung cùng những câu hỏi quan trọng về cơ chế “Mobile-first indexing”. Hi vọng qua 2 phần của bài viết này, bạn đã có được một cái nhìn tổng quát cũng như những kiến thức cần thiết để điều chỉnh lại hoạt động SEO của mình sao cho hiệu quả và phù hợp.
Hãy cùng đón đọc những bài viết tiếp theo của Hướng Nghiệp Á Âu nhé!
ĐƠN VỊ TUYỂN DỤNG CHEFJOB.VN
ĐẦU BẾP - BẾP BÁNH - PHA CHẾ - PHỤC VỤ - BUỒNG PHÒNG
LỄ TÂN - QUẢN LÝ NHÀ HÀNG - KHÁCH SẠN
Hotline: 1900 2175 - Web: www.chefjob.vn
SIÊU THỊ ĐVP MARKET
Chuyên bán sỉ lẻ Nguyên liệu - Dụng cụ - Máy móc
TRÀ SỮA - CAFÉ - QUÁN ĂN - QUÁN KEM - KINH DOANH BÁNH
Hotline: 028 7300 1770 - Web: www.dvpmarket.com




















































Có (0) bình luận cho: Mobile-first Indexing là gì và những câu hỏi cực kỳ quan trọng cho hoạt động SEO (Phần 2)
Chưa có đánh giá nào.